- 发布于
这才是真正的远程开发——VS Code Remote 环境搭建
- 作者
- 姓名
前言
“远程开发”或者“云开发”并不是什么新名词,因为程序员一直在追求着“Code Anywhere”,也一直有各种不同的产品试图满足这个需求。
在各种产品中,既包括各类自称 WebIDE 的工具——如大名鼎鼎的亚马逊 Cloud9、老牌IDE Elipse 推出的 Elipse Che、以及目前已被腾讯收购的 coding.net 的 WebIDE产品等,也包括各种轻量级的在线代码编辑器,如 CodeSandbox 等一众基于 VS Code 的产品,除此之外,传统 IDE 产品也在通过扩展来增强自己的远程开发能力,比如 JetBrains 系列,一直以来都有一个 Remote 的功能,可以帮你连接远程服务器,同步目录,也算是实现了一半的远程开发功能。
但在试用了各种工具之后,最终一一放弃,这些工具没有流行起来,并非缺乏需求,而是他们真的,太难用了,直到 VS Code Remote 出现。
VS Code Remote 使用体验
经过几个月的使用,个人认为 VS Code Remote 绝对是划时代的产品,基本上满足了我对云开发的所有幻想。
远程开发并非仅仅是直接在服务器上编辑代码,远程开发侧重的不应该是是“远程”,而是“开发”,至于“远程”对用户而言应该是无感的,除了代码是在远程服务器上存储和运行,其他体验应该和本地开发一致,撰写代码时能享受到 IDE 带来的便利,运行代码时不必额外去上传下载——这似乎看起来很容易,但在VS Code Remote 出现之前,没有工具能做到。
VS Code Remote 解决了多设备开发的问题,比如你同时拥有多台设备,如何在这些设备之间无缝切换?我知道你给的答案会是使用 git 同步代码,但这会导致你离开现有设备时必须提交并推送代码,我们不得不面对可能要提交中间代码以及可能忘记推送的问题。
使用 VS Code Remote,你可以无缝的从一台设备切换到另一台设备,开会前在台式机上写代码,开会时拿起笔记本连上远程服务器就能继续,下班可以直接关掉公司的电脑,回到家打开家里的电脑就可以继续,设备切换从来没有如此方便,你不必关心这一切是如何实现的,只要使用就好,因为大部分时间你并不会觉得这和以前的本地开发有什么区别。
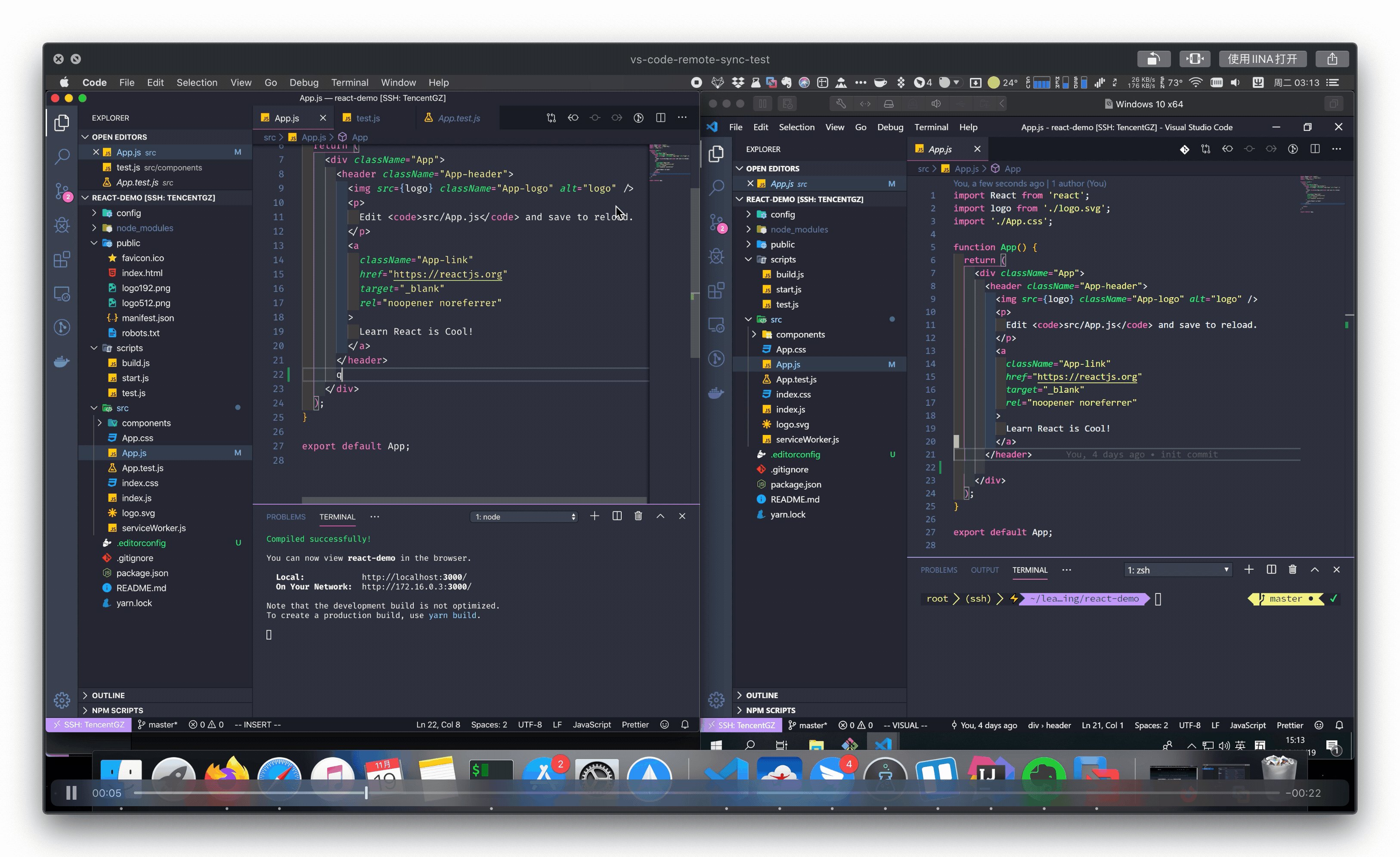
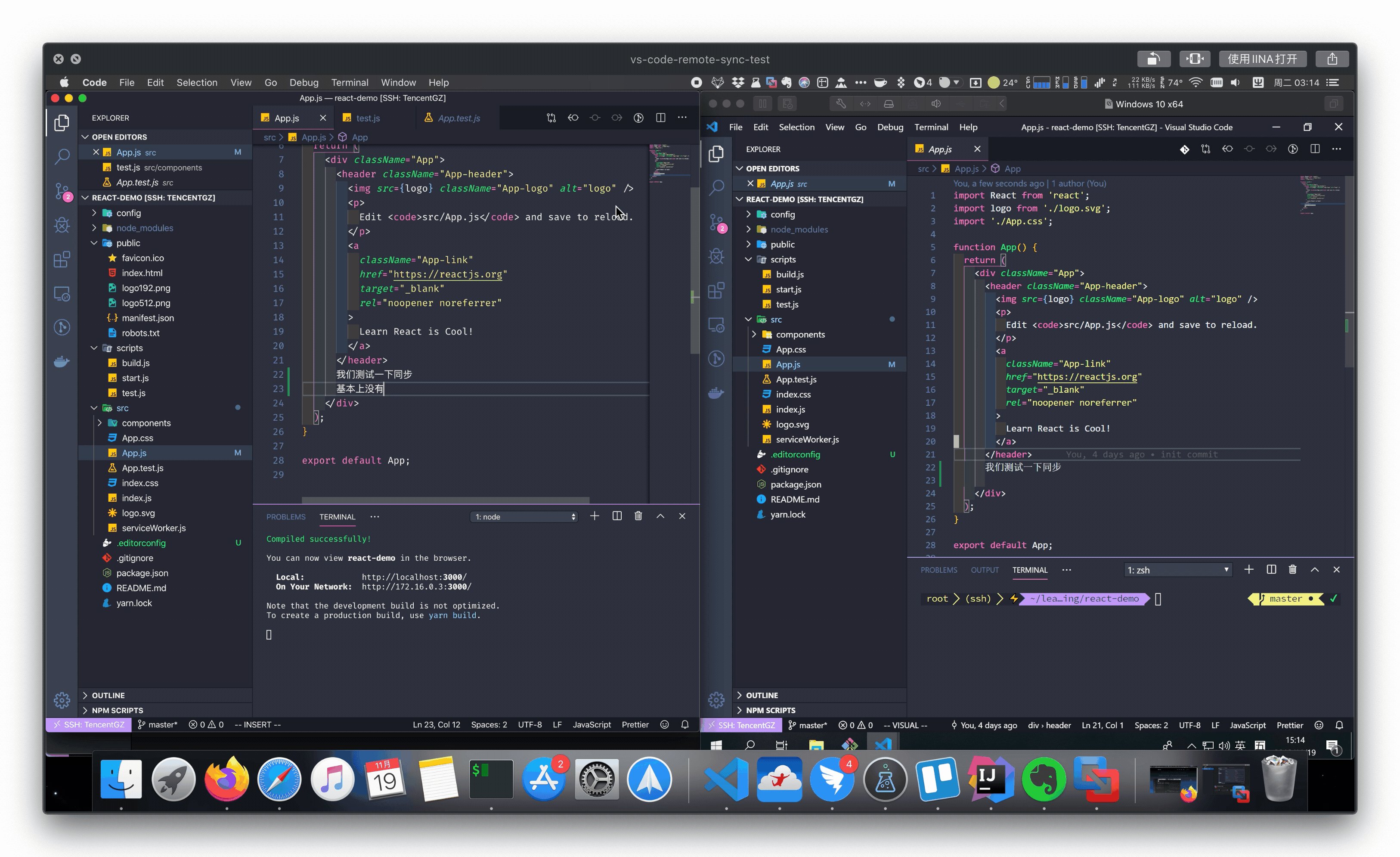
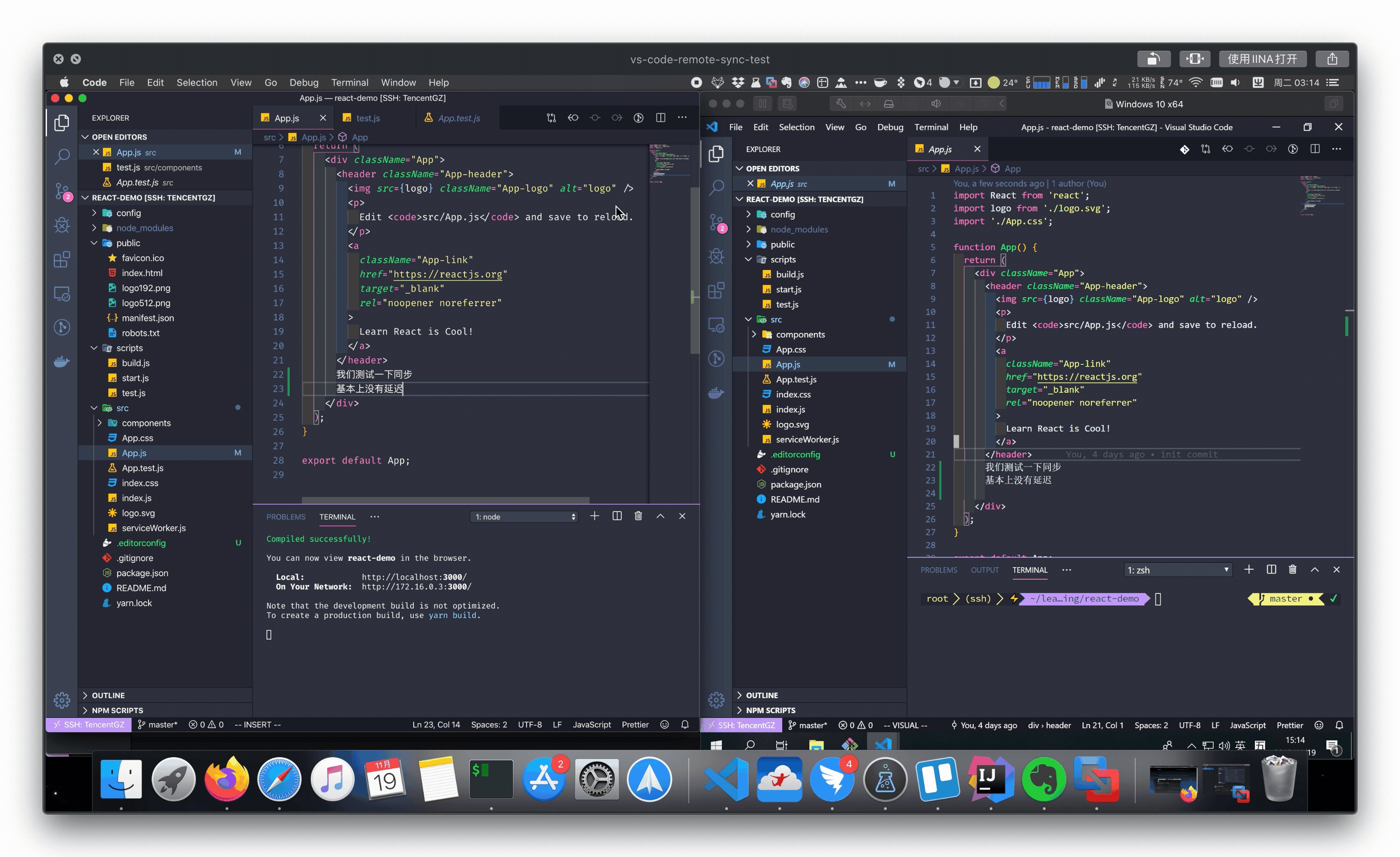
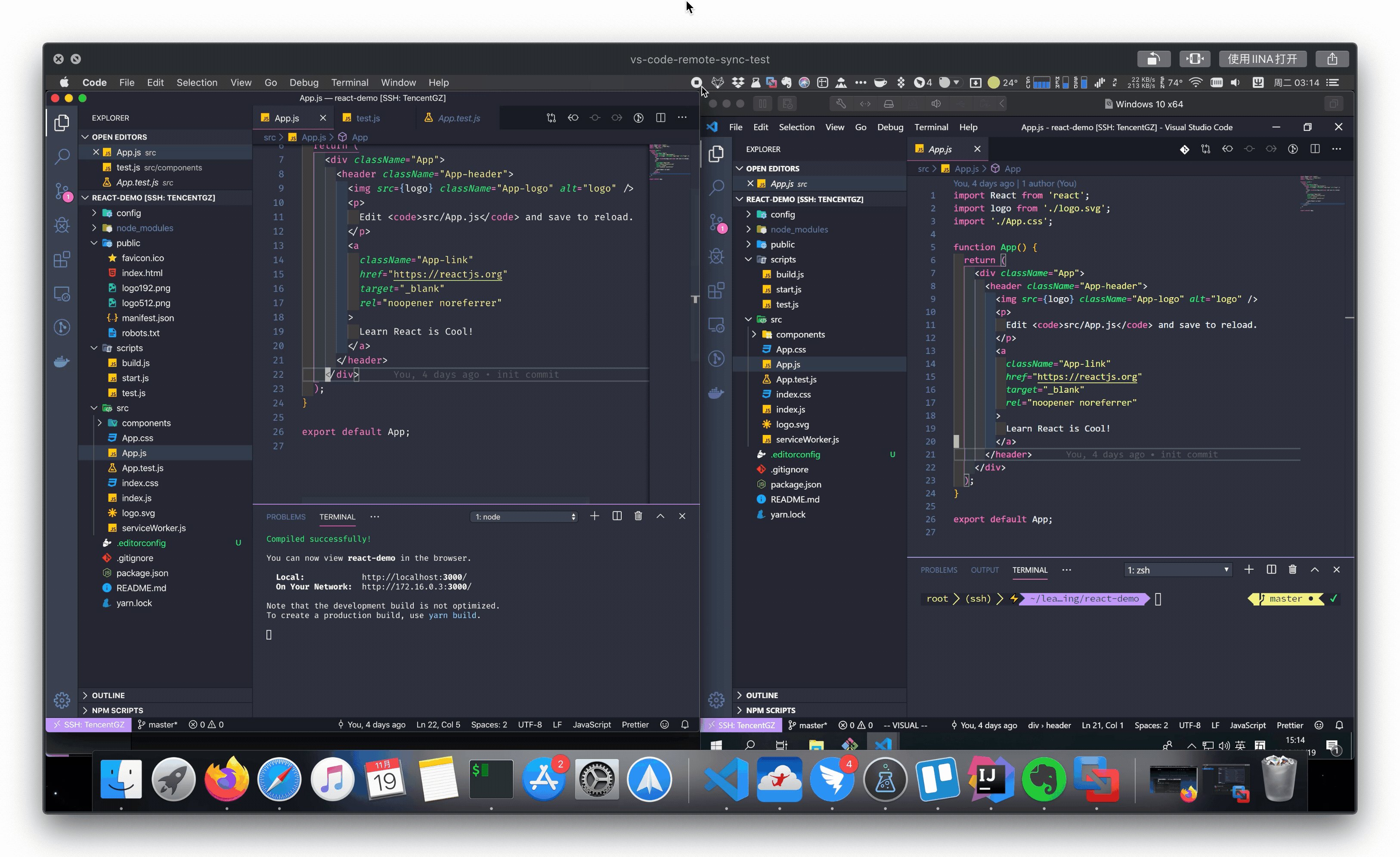
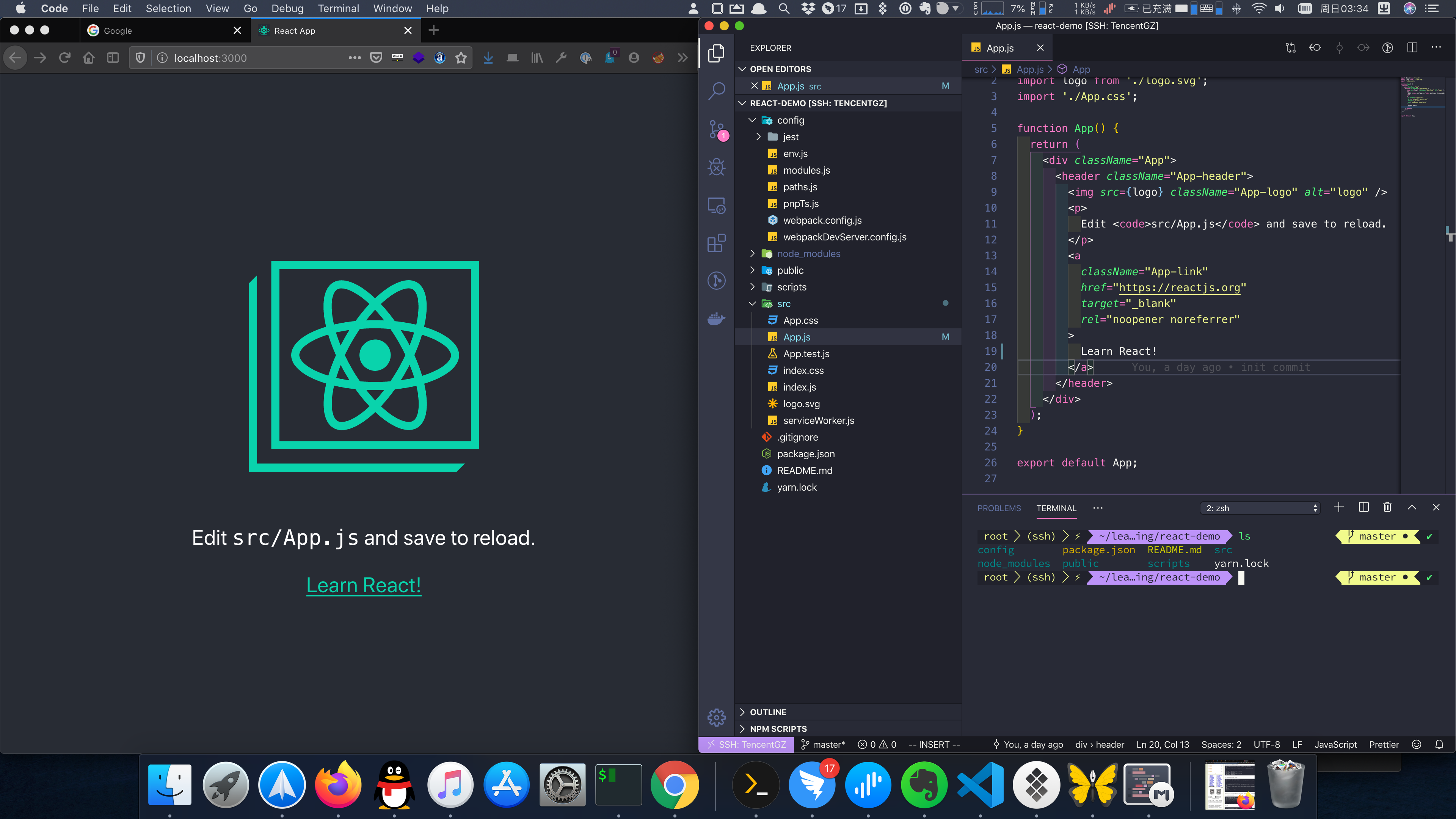
多设备测试同步情况 为了能够同屏,这里使用了一台虚拟机设备。 
最终效果: 
安装及配置流程
本文原计划只介绍 VS Code 远程开发,但 VS Code Remote 几乎是一个零配置的工具,所以本文增加了远程环境配置的部分,会手把手教读者为你的 Linux 环境配置 Zsh + Powerlevel9k,以及升级 Git、安装 Node、yarn等,即使你是新手,按照本文指引,也能实现前文的效果图。
本文撰写时使用服务器配置为 2核4G,操作系统为 CentOS 7.6/7.7,如果你使用的是 Ubuntu,部分命令可能有所不同。
准备工作
- 一台能够安装 VS Code 的电脑
- 一台配置不要太低的服务器,并安装好 CentOS 7.5 或更高版本
本地环境配置
扩展安装
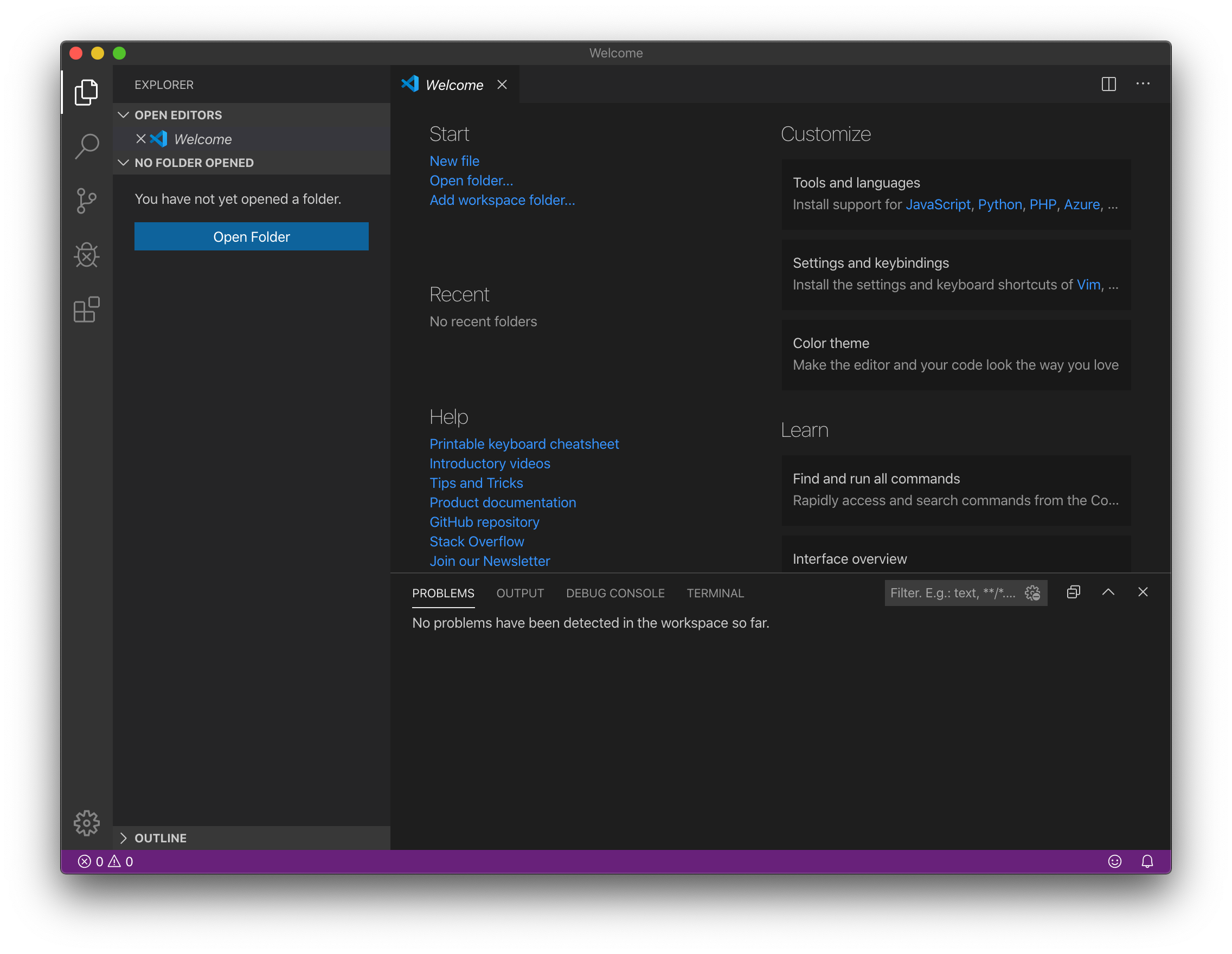
为了本教程对初次使用 VS Code 的用户更有指导价值,特意将 VS Code 及其扩展全部清除,全新安装了 VS Code: 
远程开发必备扩展安装
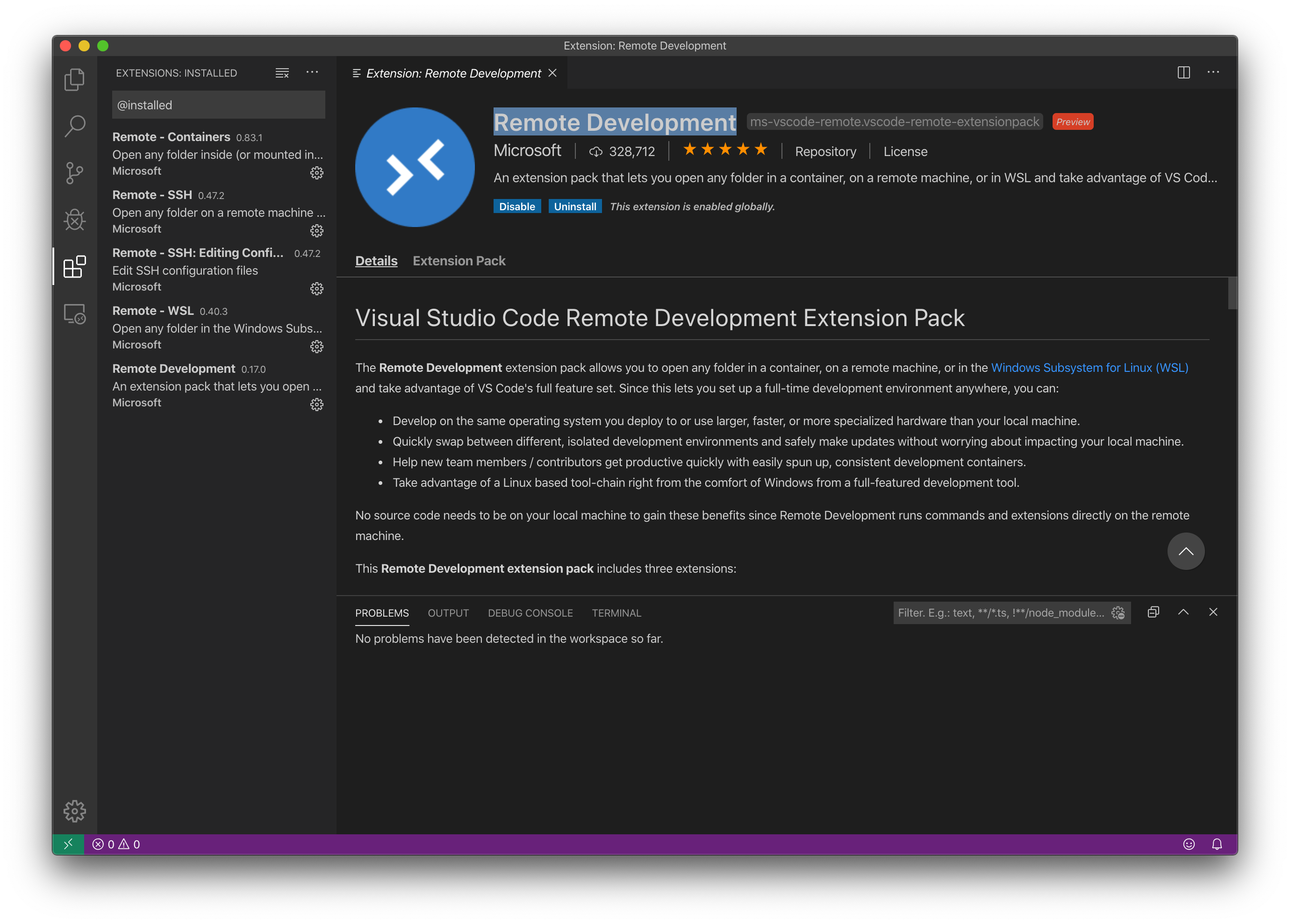
在扩展中搜索 remote ,找到 Remote Development,安装即可,会为你安装包括 Remote-SSH 等全部远程开发使用的扩展,当然,本文将只针对 Remote-SSH,即在远程服务器上进行开发,容器和 WSL 的远程开发功能待读者去发掘。 
安装完成后,你会发现左下角多了一个小图标,点击就可以看到用来连接远程开发的菜单了。
VS Code 扩展个人推荐
没有扩展的 VS Code 是不完整的,毕竟这是一个靠扩展才能变身 IDE 的编辑器,网上有很多 VS Code 扩展的文章,我这里只将个人使用的扩展列个清单,供各位参考(本人目前是前端开发,目前项目主要基于 Vue):
- Setting Sync: 使用 Github Gist 服务同步你的扩展配置的工具,更换设备再也不用一个一个的安装扩展了;
- Dracula Official: 吸血鬼主题,之前一直喜欢 One Dark 风格的主题,最近开始觉得本主题才更舒服;
- Vim: 如果你和我一样是 Vim 用户的话,这款扩展一定同样必不可少;
- GitLens: Git 用户必备,我一直认为这款插件带来的体验超越了 JetBrains 系列产品,这也是我逐步将 VS Code 作为主力 IDE 的原因之一,作为补充,可以再安装一个 Git History,颜值控必备;
- indent-rainbow:用颜色填充缩进,非常直观,如果有缩进错误还会变成红色,在 WebStorm 上使用没有此扩展的替代品;
- Bracket Pair Colorizer: 为括号对进行着色,既美观也实用;
- Highlight Matching Tag: 点击某 Tag 时对应的 Tag 下会有下划线标示,比较实用;
- ESLint: 如果不是上古时代过来的高手,lint 系列工具是必备的,必装;
- Prettier - Code formatter: 配合 ESLint 使用,统一美化项目代码,必装;
- EditorConfig for VS Code: 让 VS Code 也能认识 .editorconfig 文件,必装;
- Vetur: Vue 开发者必装,不装还能开发的话算你厉害;
- Debugger for Chrome: 调试工具,必装;
需要注意的事,ESLint 安装后,需要设置才能 Vue 项目和 React 项目中生效,请自行搜索,这里不重复
创建密钥对
如果你之前从未使用过密钥登录服务器,也未配置过 Github、Gitlab 等服务的密钥认证,那么需要先创建密钥对,如果不需要则可以跳过此部分。
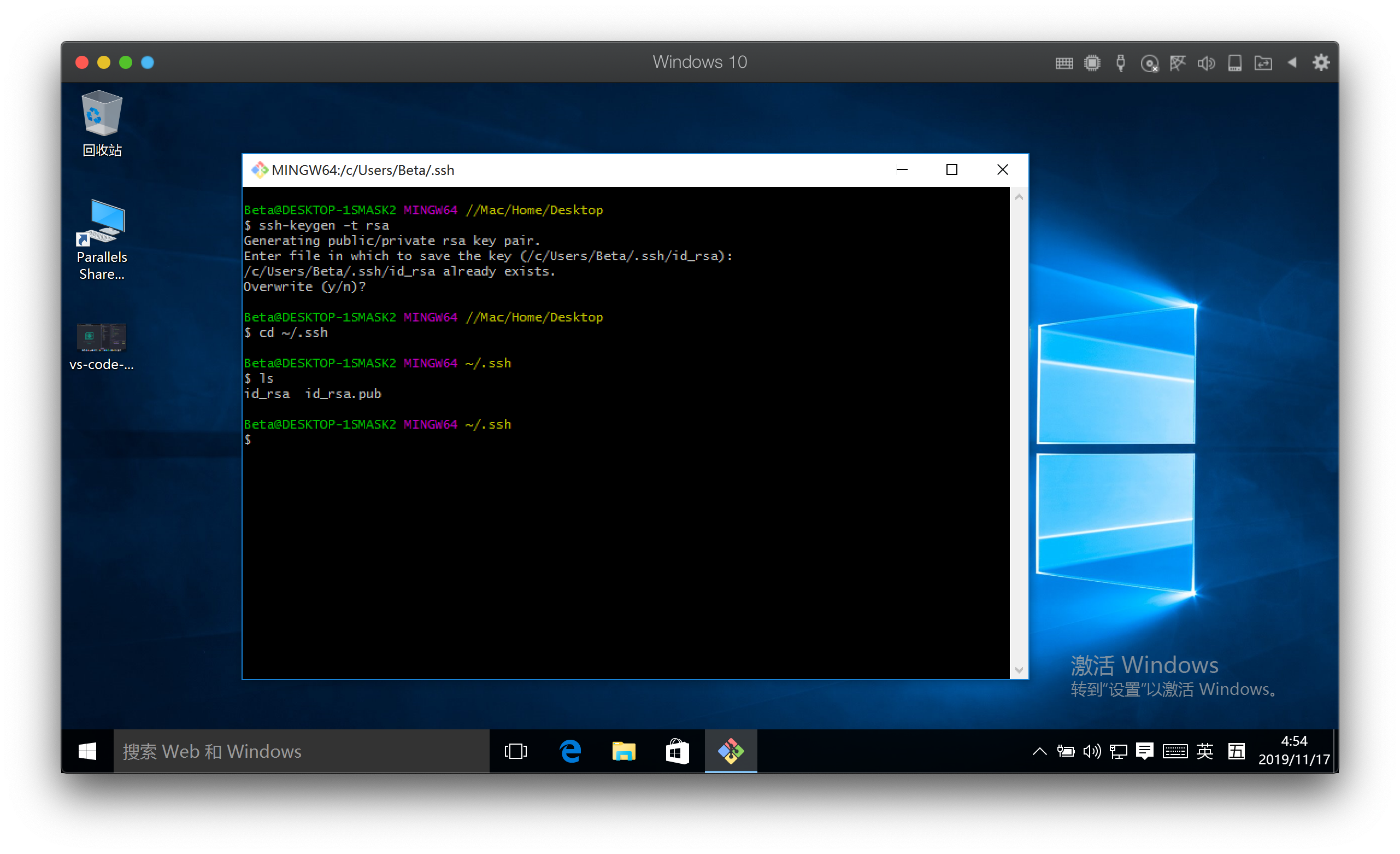
如果你使用的是 macOS,那么直接打开终端,输入ssh-keygen -t rsa,回车确认即可,默认会存储在用户名录下的 .ssh 目录;如果使用的是 Windows,那么需要安装 Git,然后在任意位置点击鼠标右键,选择“Git Bash Here”,然后输入ssh-keygen -t rsa,直接回车确认即可,默认也会存储在当前用户目录下的 .ssh 目录。 
可以自行搜索 ssh-keygen 参数,对安全性要求一般的情况下默认即可。
配置密钥登录服务器
为了免密登录服务器,我们需要将我们的公钥复制到服务器,这个根据你购买的服务器不同有所不同,一般而言有几种情况:
服务器提供了初始登录密码/购买时用户输入了密码:此种情况下,使用
ssh-copy-id root@服务器IP,需要输入密码进行确认,之后再登录就可以直接通过ssh root@服务器IP即可服务器创建时就可以绑定密钥,将 id_rsa.pub 文件内容添加为密钥即可,服务器创建后,直接可以通过
ssh root@服务器IP登录
此处不赘述,如果有问题可以自行搜索
为便于测试,本人使用了一台2核4G的测试主机,服务提供商为 Hetzner,位于德国,安装的操作系统为 CentOS 7.7,当然,以下的内容对于 CentOS 7 的其他版本也一般是适用的。
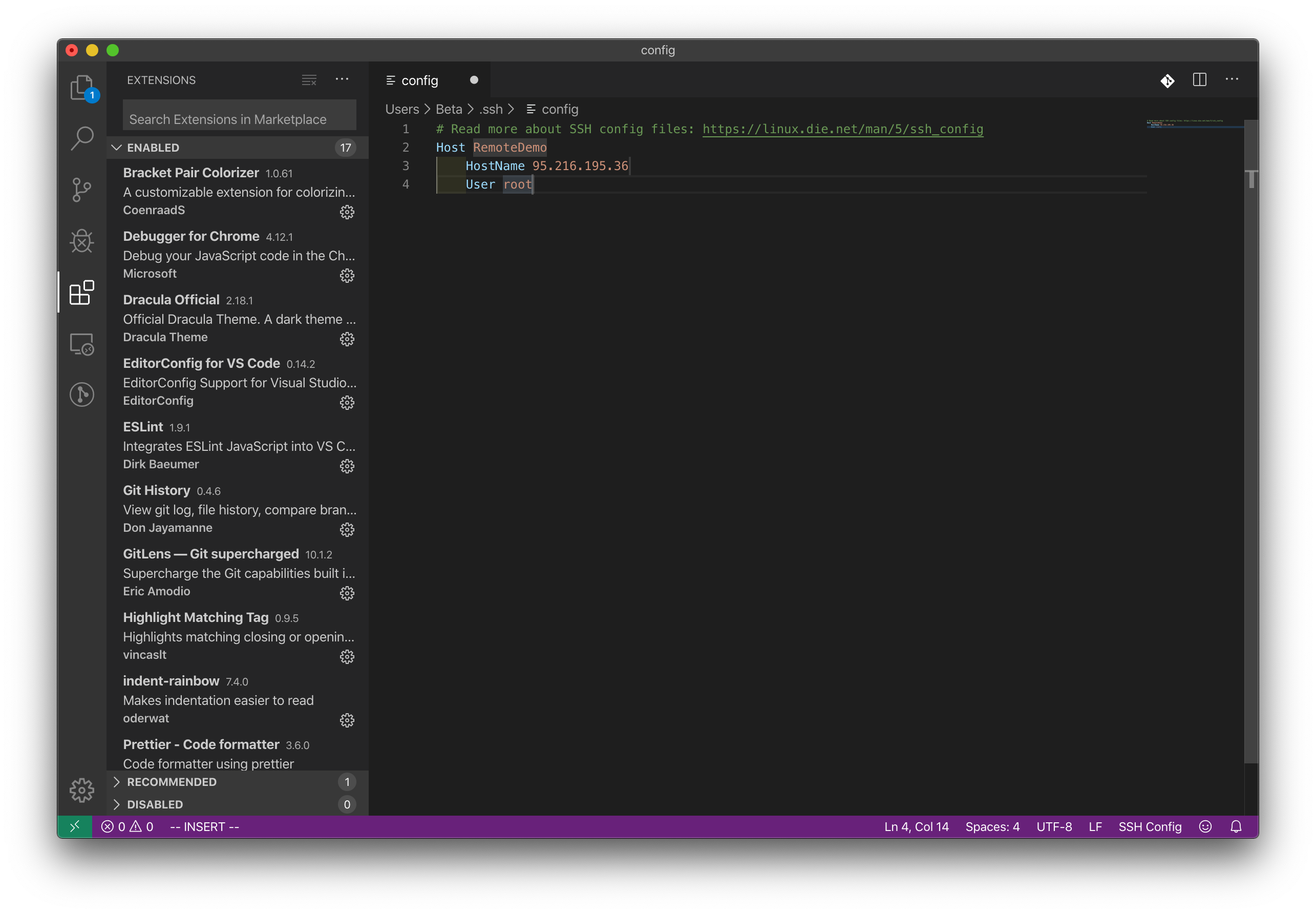
点击左下角,选择 Remote-SSH: Connect to Host,然后选择 Configure SSH Hosts,选择默认生成的配置文件进行配置,Host 填写为要起的别名,HostName 填 IP 或者域名(如果你配置过的话),User 填登录用户名: 
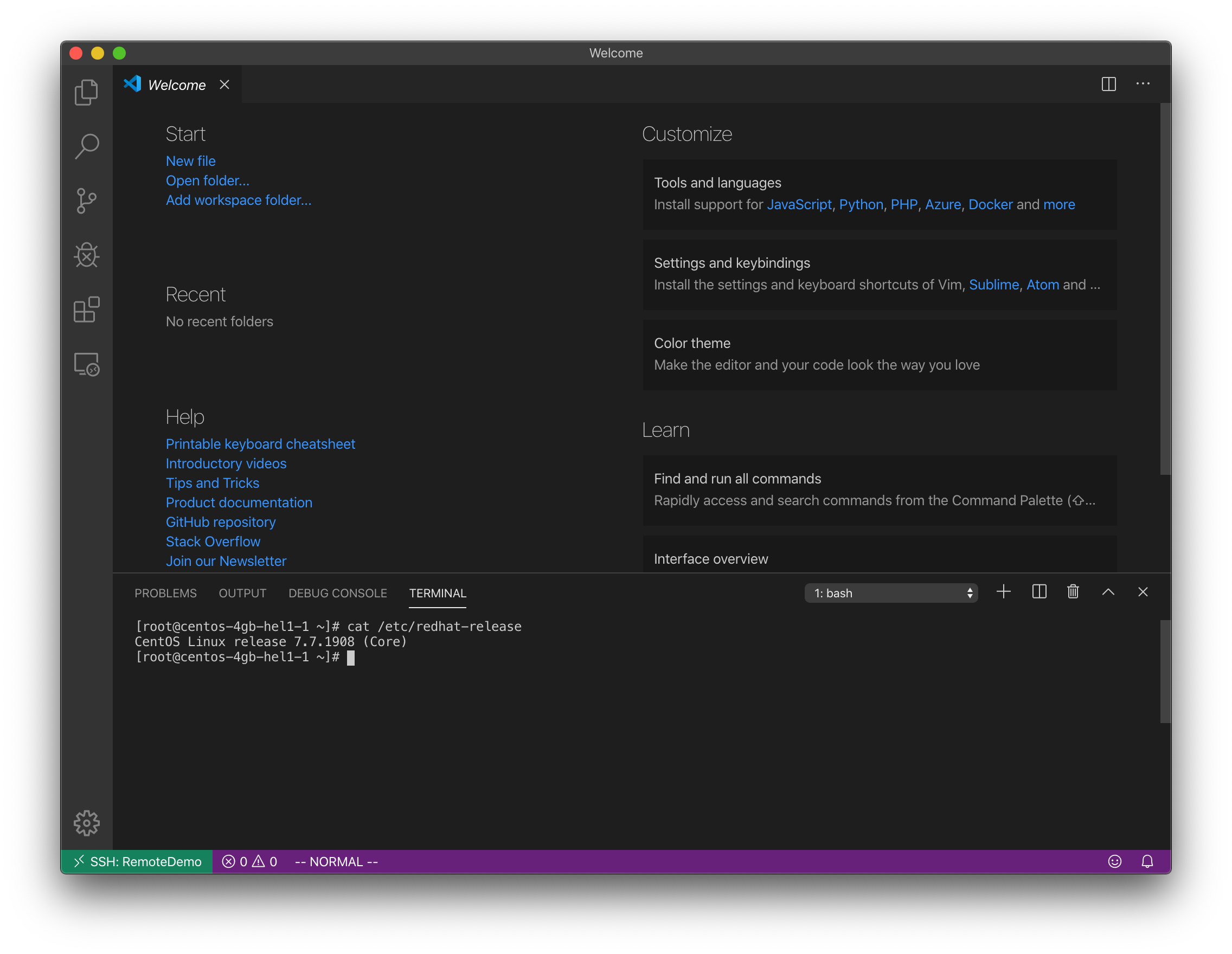
之后保存,再点击左下方进行连接,第一次连接时需要在服务器上下载安装必备的文件,稍等后即可连接成功: 
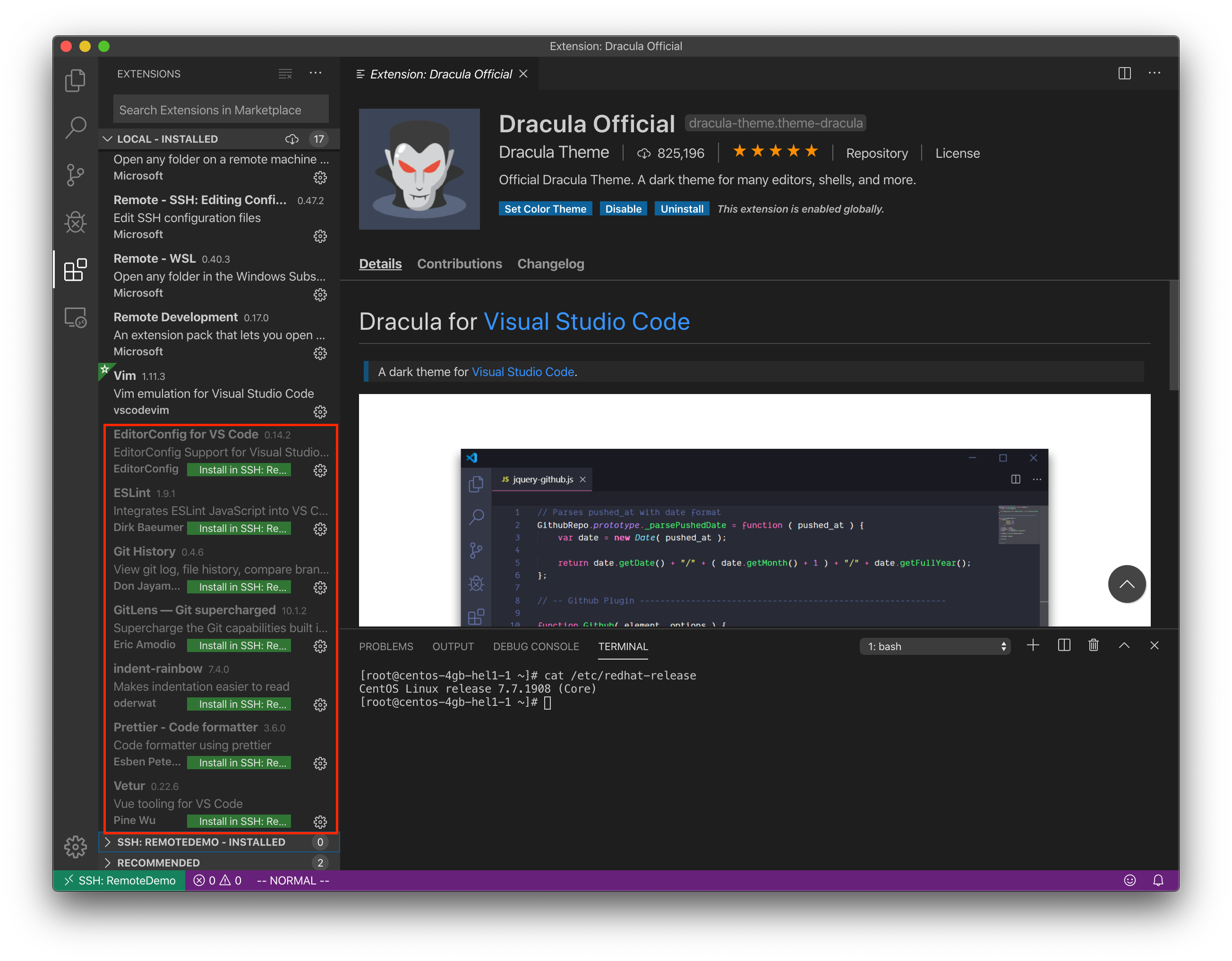
查看左下角已经显示连接成功,打开终端也可以看到此时使用的是远程服务器的终端,注意我们很多的扩展是需要安装在服务器端的,比如 Git 相关的扩展,毕竟我们要编辑的文件是位于服务器而非本地,点击Install in SSH:XXX再安装一次即可: 
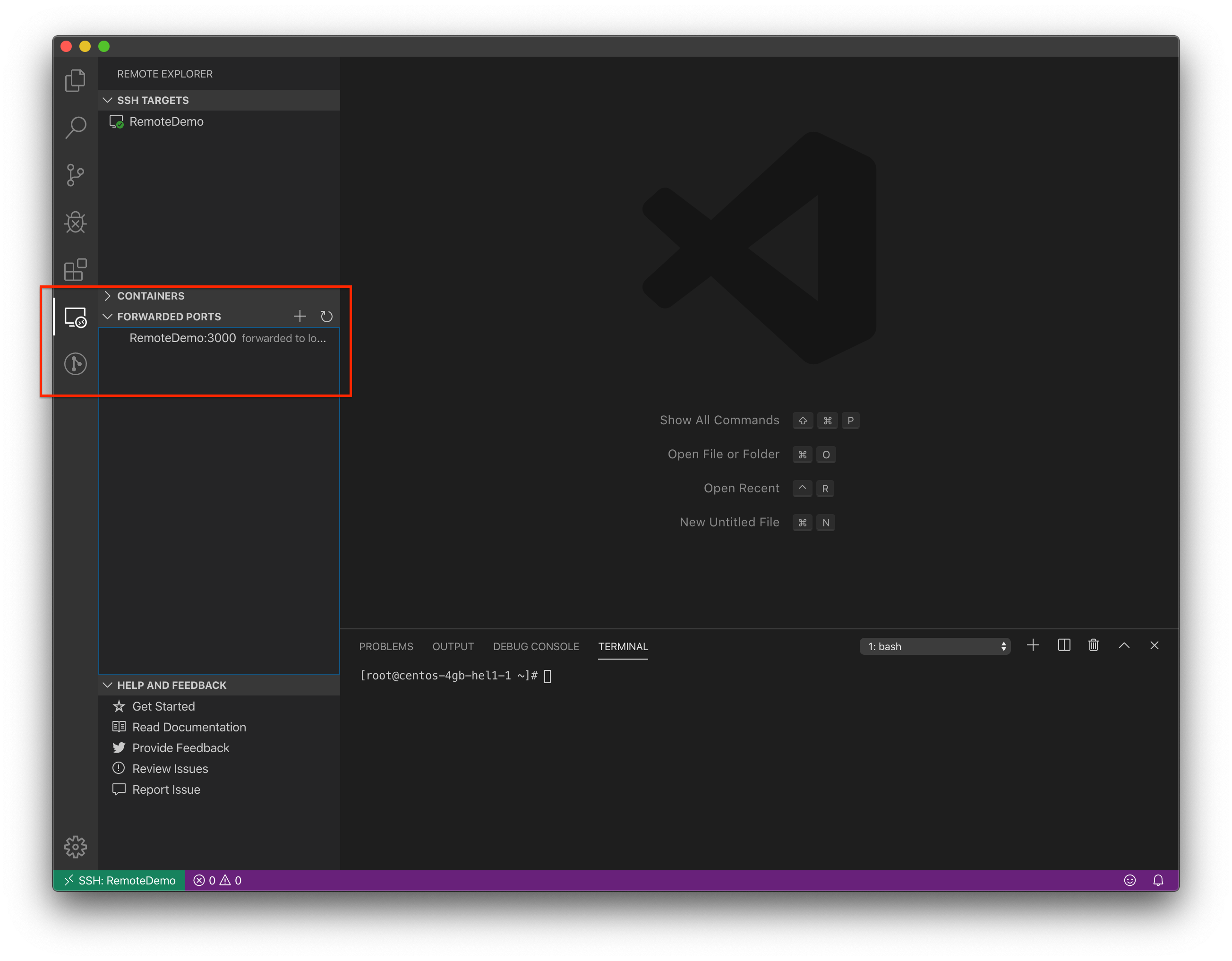
实际上,最狭义的远程开发配置已经完成了,现在你就可以在服务器上创建编辑文件,运行服务,并且通过自带的端口转发在本地进行查看了: 
不过这离实用还远不够,我们还需要配置更多,比如部署开发环境,美化 Linux 终端等,这里仅以前端开发的需要,讲一下安装 Zsh,安装 Node 环境等步骤。
远程环境配置
本部分主要包括两大部分,一是 Zsh 及其扩展安装,二是升级 Git,三是 Node 环境安装。
Zsh 及其扩展安装
Zsh 是什么这里不再介绍,你只要知道这是最强大的终端就可以,本博客之前介绍过在 macOS 里的相关安装配置,有使用 macOS 的朋友可以点击这里阅读。
更新软件库,安装 Vim 等基础工具
yum update && yum install vim
确定并等待安装完成即可。
教程进行到下面才发现这里还需要安装 Git,所以推荐在这里使用
yum install git一并安装 Git
安装 Zsh 并设置为默认终端
安装 Zsh
yum install zsh
 确定并等待安装完成即可。
确定并等待安装完成即可。
将 Zsh 设置为默认 Shell
chsh -s /bin/zsh
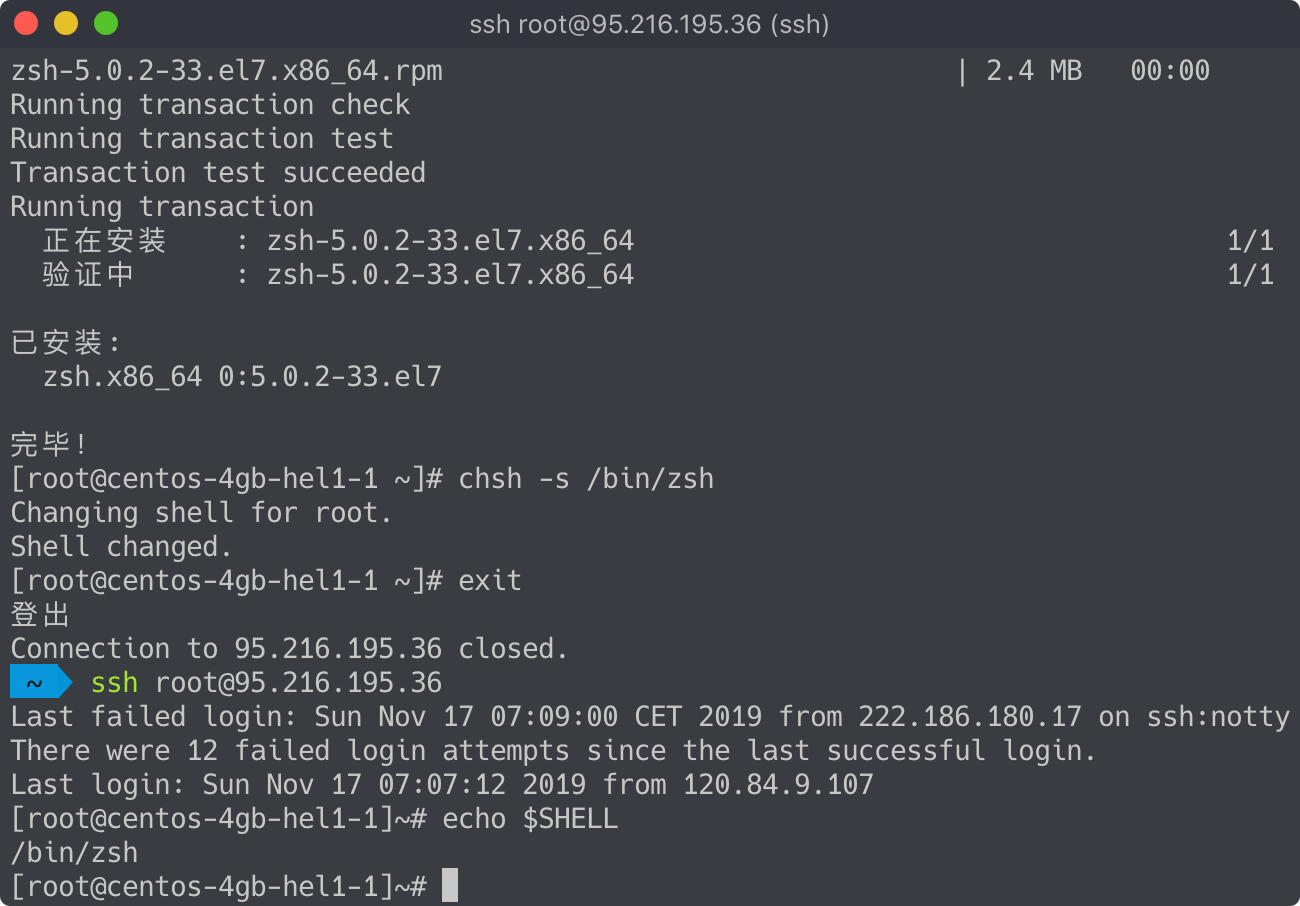
之后重新登录远程服务器,查看默认 Shell:


我们看到,Zsh 已经安装成功并被配置为了默认 Shell。
安装 antigen 并配置基础插件
安装 antigen
antigen 是一款 Zsh 插件管理器,当然 Zsh 插件管理器很多,不过 antigen 本人用起来比较舒服,其 Github 上有 5400 Star,也说明该项目还是有一定的用户基础的。
我们参考其 Github 页面上的安装指引:

直接运行curl -L git.io/antigen > antigen.zsh,就可以将 antigen.zsh 下载到当前目录,当然你可以和我一样,创建一个新目录 antigen,然后将 antigen.zsh 移动到该目录:
mkdir antigen
mv antigen.zsh ./antigen
配置基础插件
Zsh 插件众多,作为初级用户,只要安装几个常用插件就能有不错的体验了,如果有额外需求自行挖掘即可,这里我们以官方提供的模板为例进行配置:
vim ~/.zshrc
这会创建一个 .zshrc 文件,这是 Zsh 默认的配置文件,然后我们将 antigen 提供的默认配置内容粘贴进来并稍加修改,下面提供的内容是稍加改进的 antigen 默认配置,添加了几个本人认为必备的扩展,在本博客另一篇文章有提及:
# 注意这里需要输入你的 antigen.zsh 文件路径
source ~/antigen/antigen.zsh
# Load the oh-my-zsh's library.
antigen use oh-my-zsh
# Bundles from the default repo (robbyrussell's oh-my-zsh).
antigen bundle git
antigen bundle heroku
antigen bundle pip
antigen bundle lein
antigen bundle command-not-found
# Auto completions bundles.
antigen bundle zsh-users/zsh-autosuggestions
antigen bundle zsh-users/zsh-completions
# Syntax highlighting bundle.
antigen bundle zsh-users/zsh-syntax-highlighting
# Load the theme.
antigen theme robbyrussell
# Tell Antigen that you're done.
antigen apply
需要注意,复制配置内容时,前面可能会有多余的 #,请自行删除。
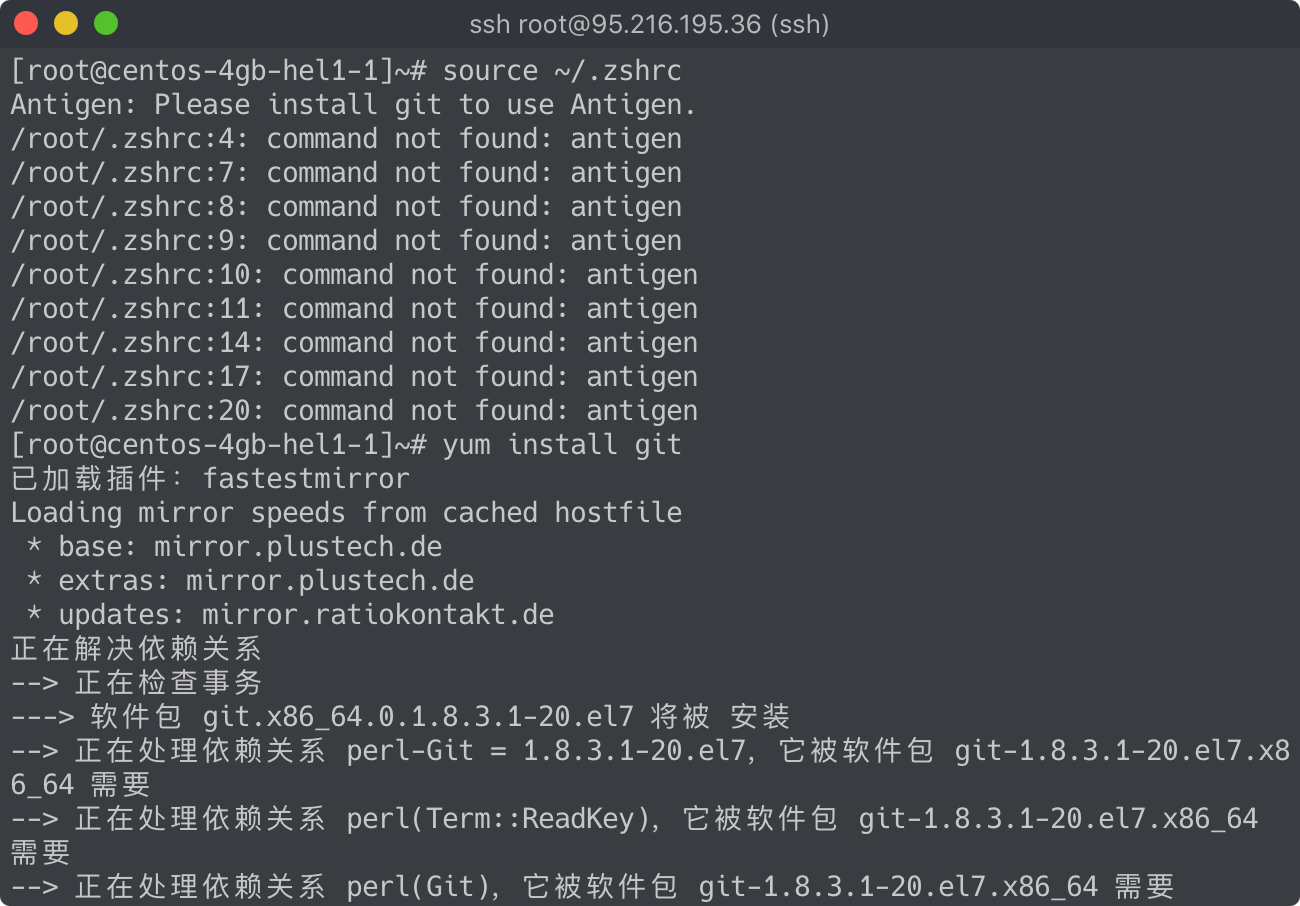
保存文件后退出,然后运行source ~/.zshrc即可,在这里我才发现原来没有安装 git 是无法使用antigen的,所以需要使用yum install git安装一下 git,再重新连接远程服务器,这时你就会发现,插件都安装成功了,你的终端样子也发生了变化:


需要注意的一点是,运行了
source ~/.zshrc后,插件能够正常进行安装,但安装完成后有时会卡住,需要重连远程服务器,这可能是个 Bug,但影响不大。
安装 Powerlevel9k 并配置(可选)
如果你平时几乎不使用 Git,也不喜欢折腾,此部分可略过
Powerlevel9k 其实也是一款 Zsh 主题,但与其他主题不同,这款主题可以通过配置实现非常强大的功能,相信我,你用过之后就会爱不释手。
我们依旧参考其 Github 主页上的安装指引:
- 安装 Powerline 字体
- 安装 Powerlevel9k 主题
安装 Powerline 字体
为了能正常显示 Zsh 的部分主题以及下文要配置的 Powerlevel9k 主题,我们必须安装 Powerline 字体,步骤如下:
cd ~
git clone https://github.com/powerline/fonts.git
cd fonts
./install.sh
安装 Powerlevel9k 主题
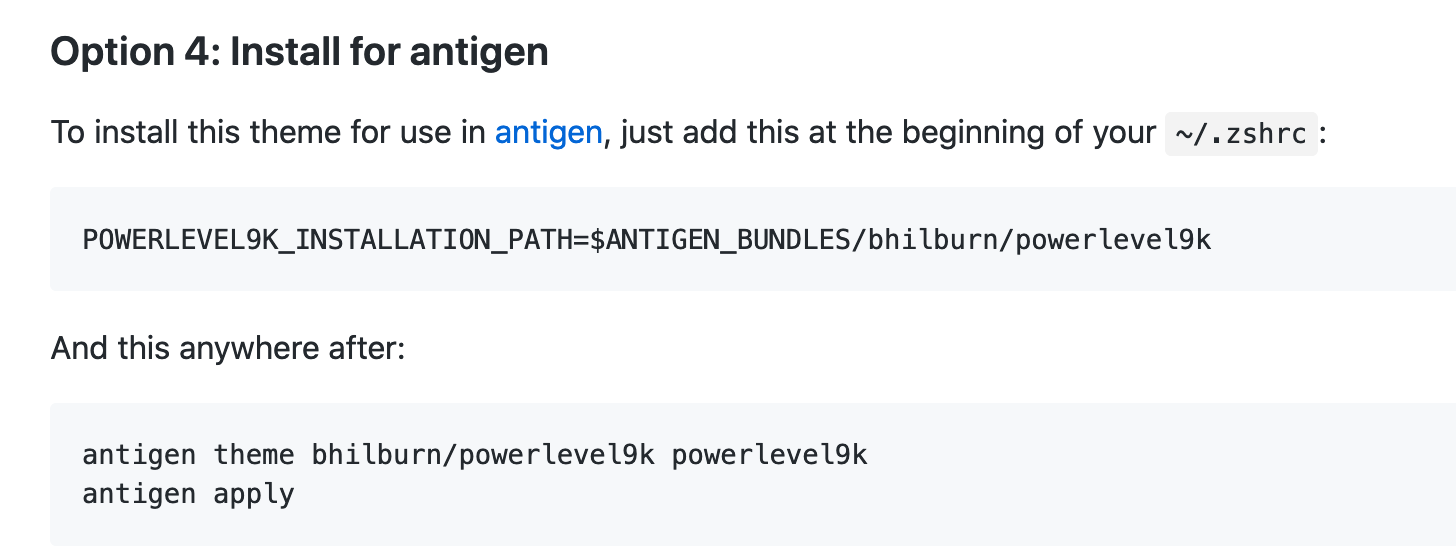
参考安装指引中的 antigen 安装部分: 
按指引修改我们的 .zshrc 文件:
source ~/antigen/antigen.zsh
POWERLEVEL9K_INSTALLATION_PATH=$ANTIGEN_BUNDLES/bhilburn/powerlevel9k
# Load the oh-my-zsh's library.
antigen use oh-my-zsh
# Bundles from the default repo (robbyrussell's oh-my-zsh).
antigen bundle git
antigen bundle heroku
antigen bundle pip
antigen bundle lein
antigen bundle command-not-found
# Auto completions bundles.
antigen bundle zsh-users/zsh-autosuggestions
antigen bundle zsh-users/zsh-completions
# Syntax highlighting bundle.
antigen bundle zsh-users/zsh-syntax-highlighting
# Load the theme.
antigen theme bhilburn/powerlevel9k powerlevel9k
# Tell Antigen that you're done.
antigen apply
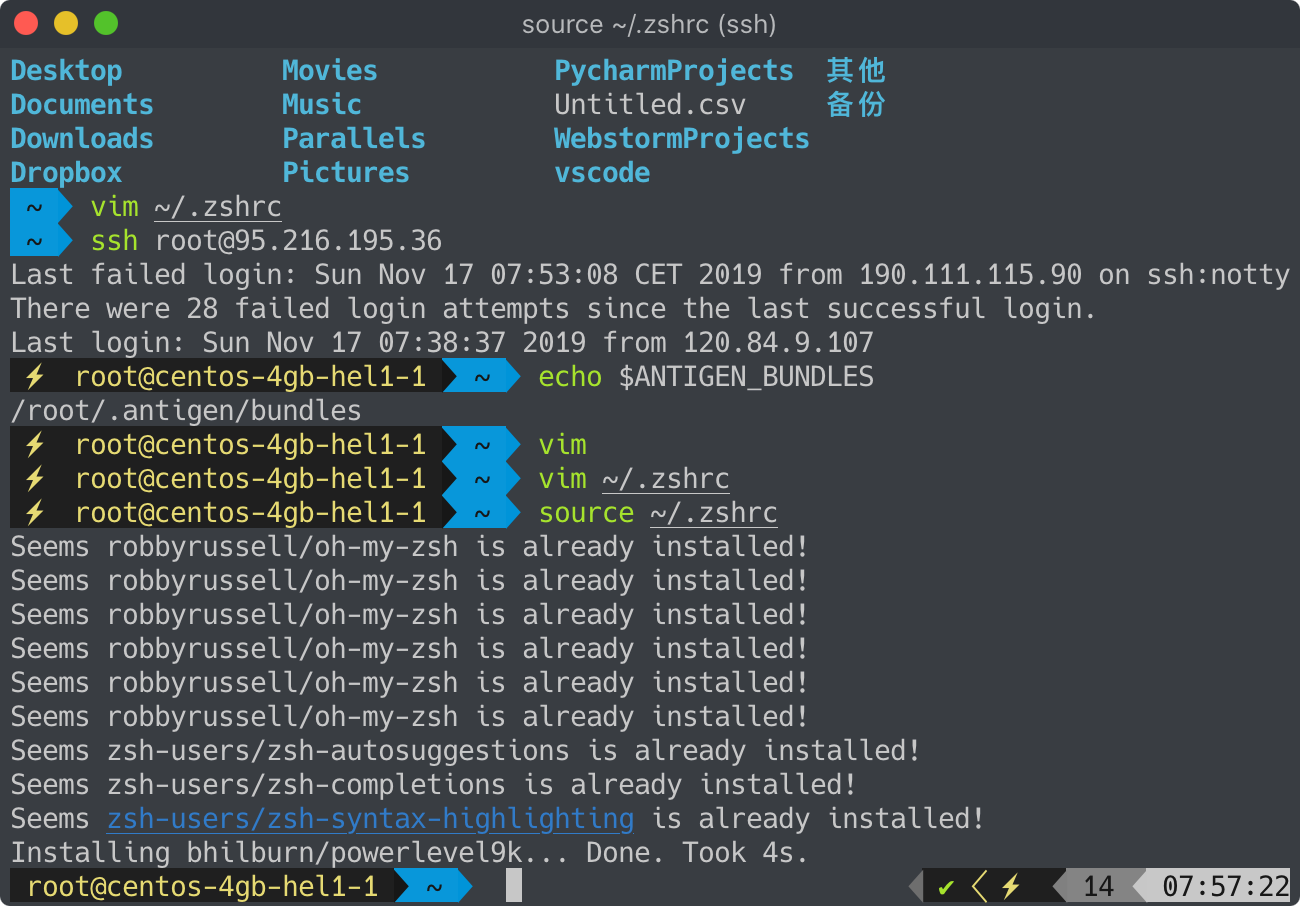
之后运行source ~/.zshrc即可,马上就能看到效果: 
至于怎么配置这款工具,可以参考其 Github 主页,如果你想开箱即用,那可以直接使用本人的配置:  将以下内容复制到 .zshrc 文件最后保存即可,
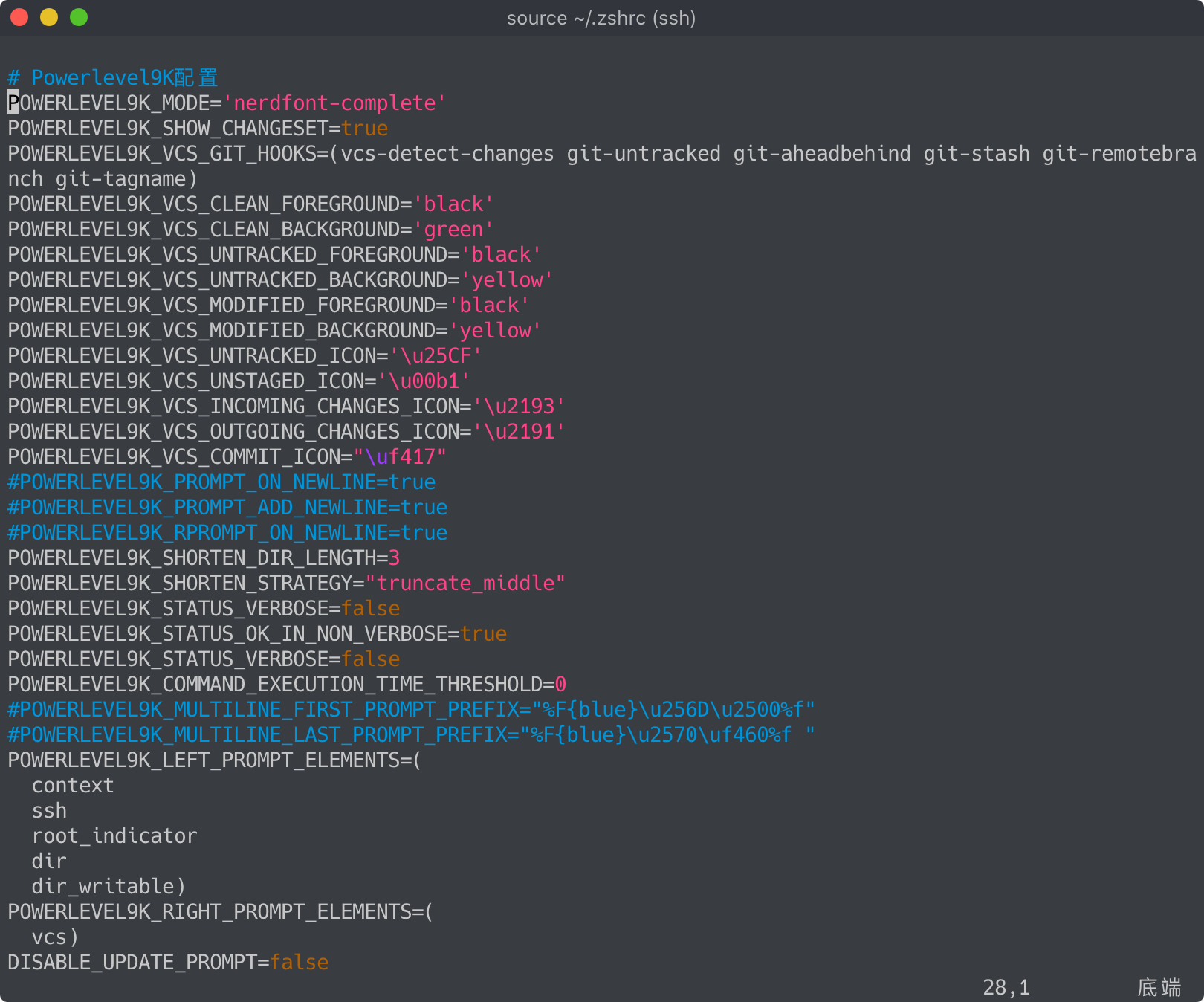
将以下内容复制到 .zshrc 文件最后保存即可,source ~/.zshrc即可生效
# Powerlevel9K配置
POWERLEVEL9K_MODE='nerdfont-complete'
POWERLEVEL9K_SHOW_CHANGESET=true
POWERLEVEL9K_VCS_GIT_HOOKS=(vcs-detect-changes git-untracked git-aheadbehind git-stash git-remotebranch git-tagname)
POWERLEVEL9K_VCS_CLEAN_FOREGROUND='black'
POWERLEVEL9K_VCS_CLEAN_BACKGROUND='green'
POWERLEVEL9K_VCS_UNTRACKED_FOREGROUND='black'
POWERLEVEL9K_VCS_UNTRACKED_BACKGROUND='yellow'
POWERLEVEL9K_VCS_MODIFIED_FOREGROUND='black'
POWERLEVEL9K_VCS_MODIFIED_BACKGROUND='yellow'
POWERLEVEL9K_VCS_UNTRACKED_ICON='\u25CF'
POWERLEVEL9K_VCS_UNSTAGED_ICON='\u00b1'
POWERLEVEL9K_VCS_INCOMING_CHANGES_ICON='\u2193'
POWERLEVEL9K_VCS_OUTGOING_CHANGES_ICON='\u2191'
POWERLEVEL9K_VCS_COMMIT_ICON="\uf417"
#POWERLEVEL9K_PROMPT_ON_NEWLINE=true
#POWERLEVEL9K_PROMPT_ADD_NEWLINE=true
#POWERLEVEL9K_RPROMPT_ON_NEWLINE=true
POWERLEVEL9K_SHORTEN_DIR_LENGTH=3
POWERLEVEL9K_SHORTEN_STRATEGY="truncate_middle"
POWERLEVEL9K_STATUS_VERBOSE=false
POWERLEVEL9K_STATUS_OK_IN_NON_VERBOSE=true
POWERLEVEL9K_STATUS_VERBOSE=false
POWERLEVEL9K_COMMAND_EXECUTION_TIME_THRESHOLD=0
#POWERLEVEL9K_MULTILINE_FIRST_PROMPT_PREFIX="%F{blue}\u256D\u2500%f"
#POWERLEVEL9K_MULTILINE_LAST_PROMPT_PREFIX="%F{blue}\u2570\uf460%f "
POWERLEVEL9K_LEFT_PROMPT_ELEMENTS=(
context
ssh
root_indicator
dir
dir_writable)
POWERLEVEL9K_RIGHT_PROMPT_ELEMENTS=(
vcs)
DISABLE_UPDATE_PROMPT=false
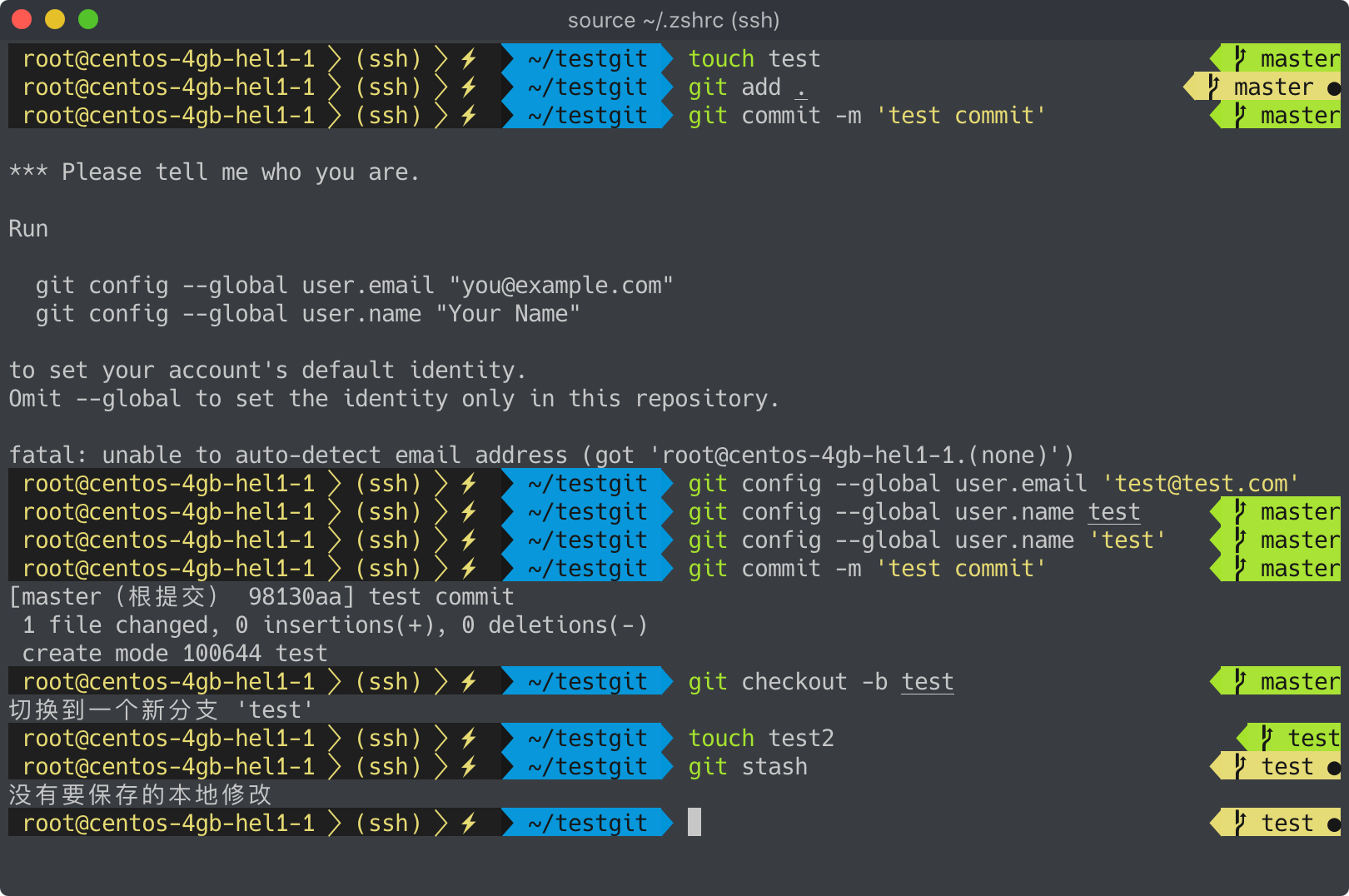
我们通过创建一个空的 Git仓库 可以测试一下效果: 
需要自定义配置的,请自行调整,本文不进行详细说明。
升级 Git
此时如果你打开 VS Code 连接远程服务器,会发现两个问题,一个是 GitLens 等扩展会提示需要升级 Git 版本,另一个是终端里字体显示不正常,其中第二个问题只需要到 VS Code 的配置中搜索 fonts,并修改终端字体为 Powerline 字体即可(本文最后会补充说明),第一个问题则需要我们手动升级 Git 版本。
要升级 CentOS 软件库中的 Git 版本,步骤如下:
- 卸载已安装的 Git
yum remove git
- 安装依赖库
yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel
yum install gcc perl-ExtUtils-MakeMaker
- 下载最新版本的 Git
yum install wget # 未安装过 wget,需要先安装
cd ~
wget https://mirrors.edge.kernel.org/pub/software/scm/git/git-2.24.0.tar.gz
- 解压安装包
tar zxf git-2.24.0.tar.gz
- 编译安装
cd git-2.24.0
make prefix=/usr/local/git all
make install
- 添加至环境变量
echo "export PATH=$PATH:/usr/local/git/bin" >> /etc/profile
source /etc/profile
上面的配置是将 git 路径添加到了系统环境变量,如果是非 root 用户,请参考这篇文章
可以通过git --version查看是否已经成功安装最新版本 Git,如果不是最新版本,请重复执行一次 yum remove git和make install。
安装 Node 环境
安装 Nvm
Nvm 是非常好用的 Node 版本管理工具,安装也非常简单,直接参考其Github 主页指引安装即可:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh | bash
或者
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh | bash
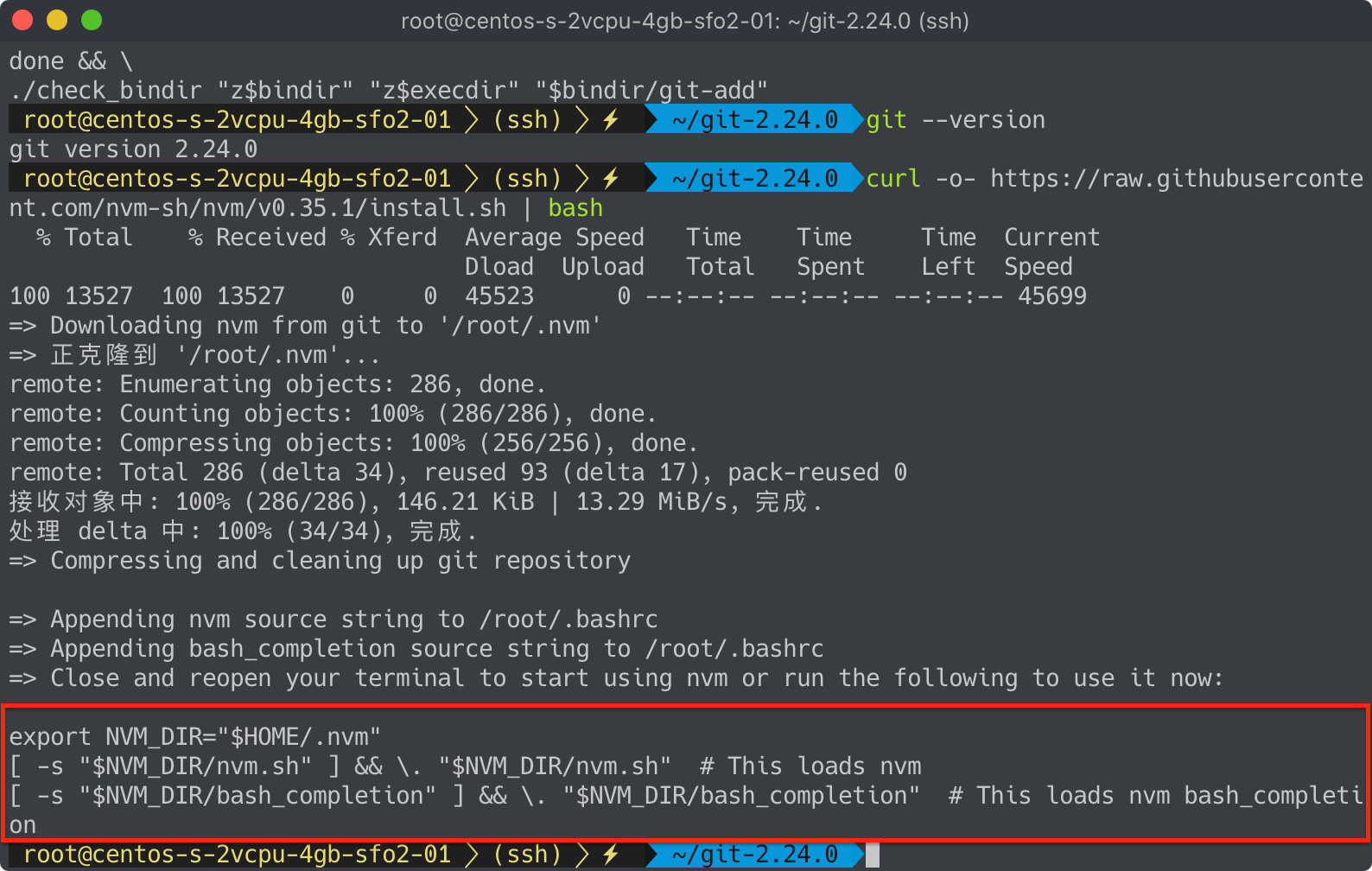
需要注意将安装时最下方的提示内容复制到你的 .zshrc 文件中:

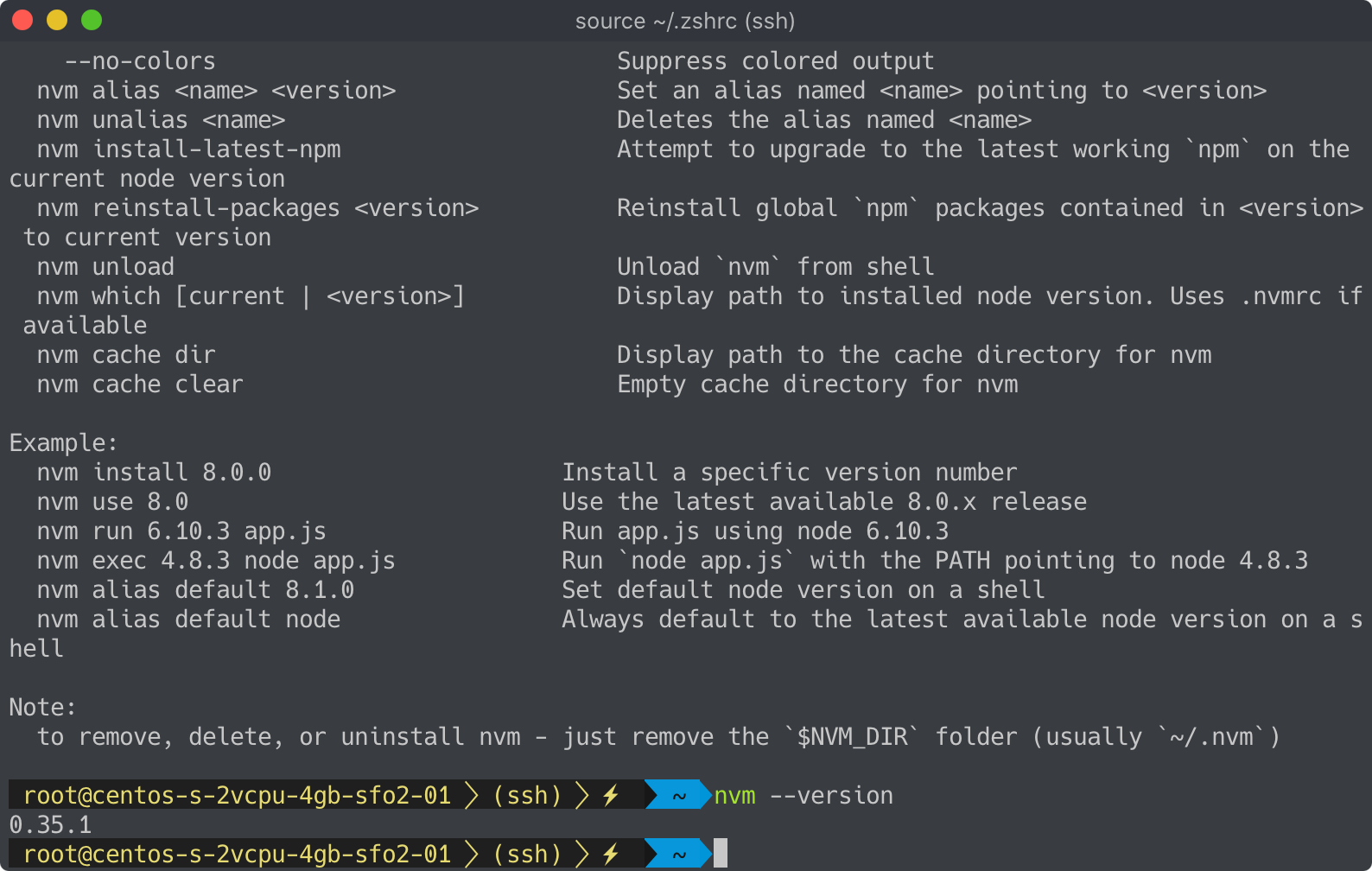
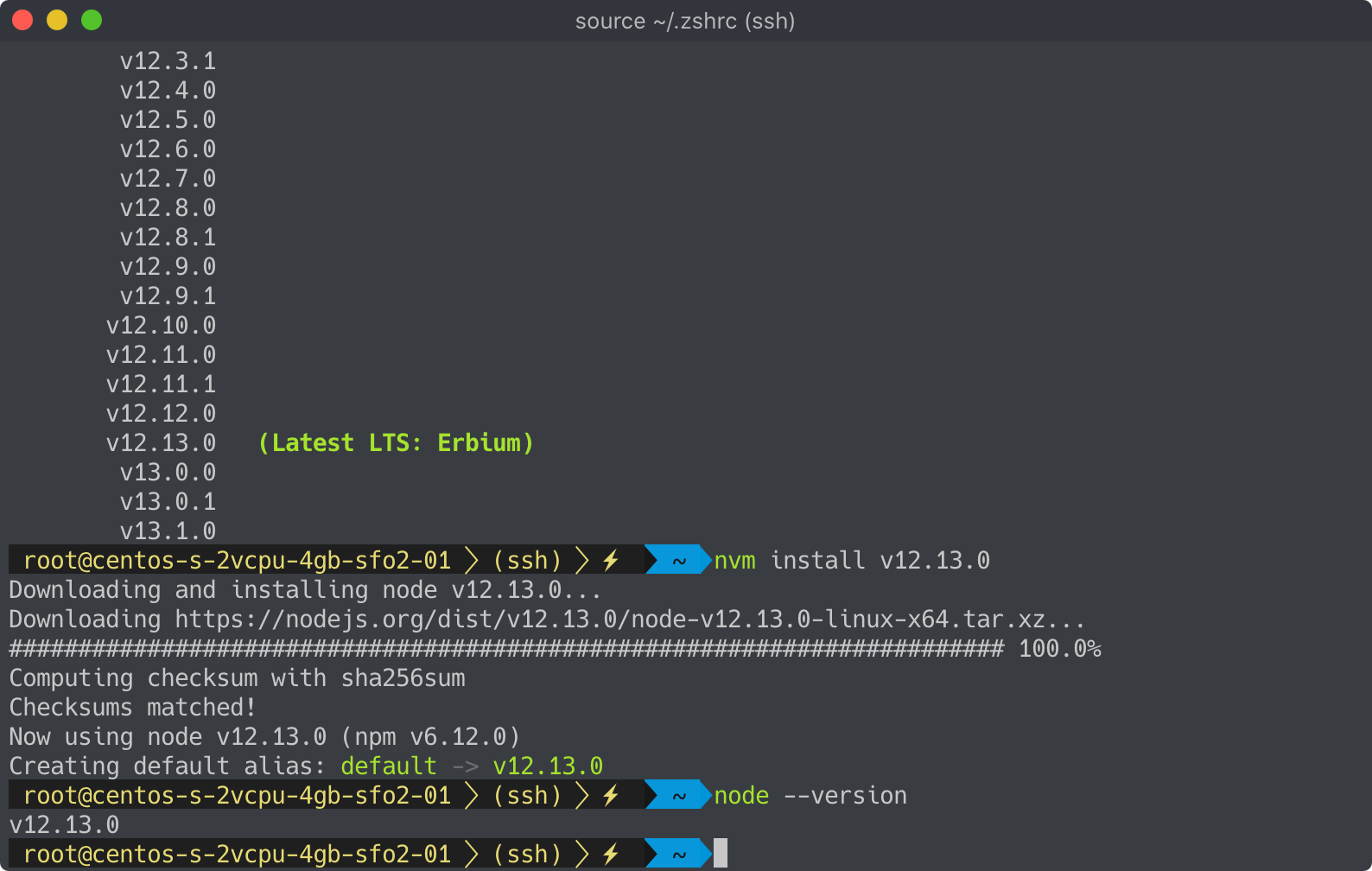
复制完成之后执行一次source ~/.zshrc即可。之后可以通过nvm --verison 查看安装版本: 
安装 Node
直接运行nvm install node安装最新 node 版本,或者通过nvm ls-remote查看可安装版本后选择需要的版本安装即可。

其他配置
目前我们要做的工作基本完成了,这里将用来补充一些问题的解决。
VS Code 未切换至 Zsh
如果连接远程服务器发现不是 Zsh,手动运行一次 zsh 就可以了,之后再连接终端就会是 Zsh 了。
解决 VS Code 终端乱码问题
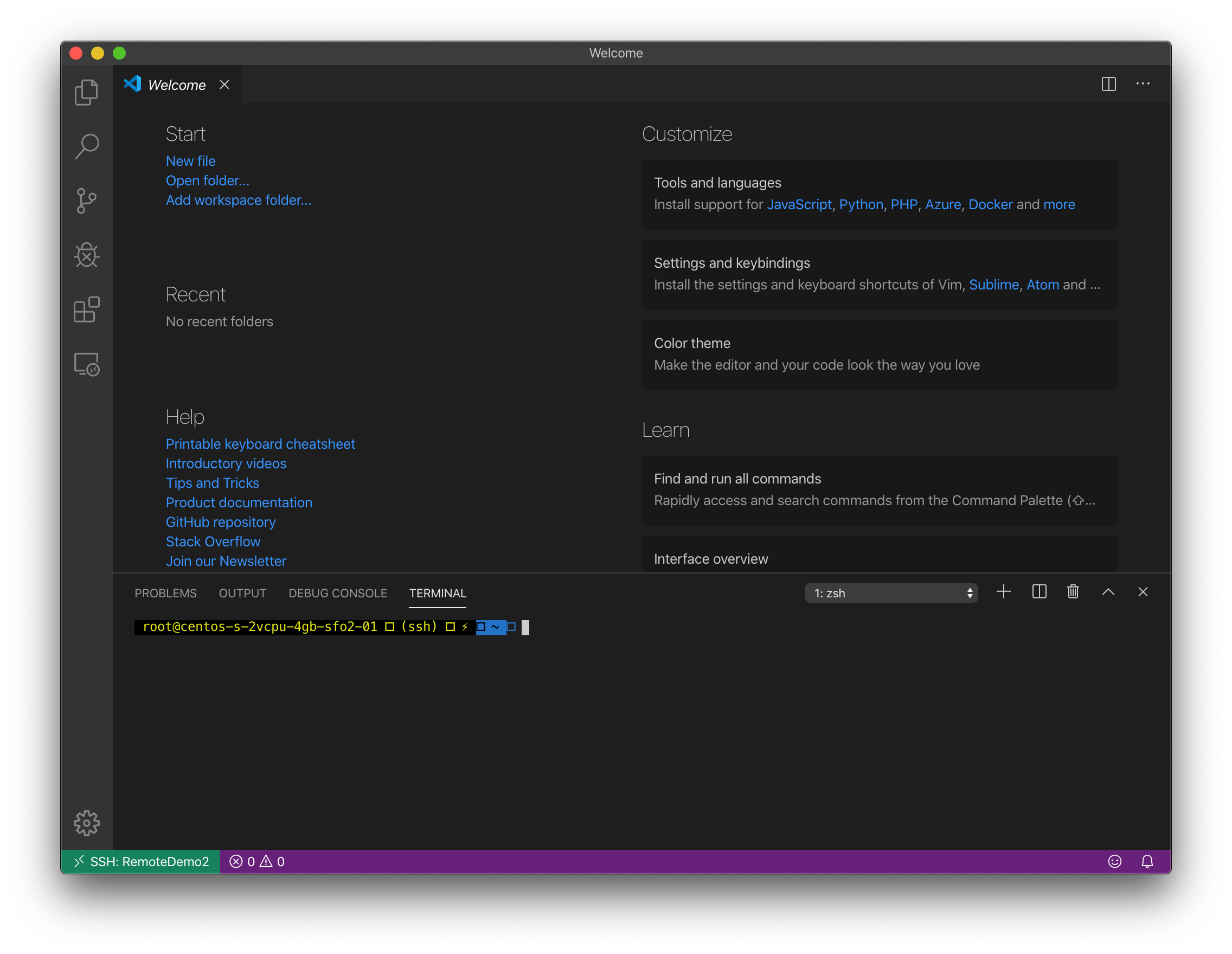
现在使用 VS Code 连接远程服务器后,打开终端会乱码: 
这是因为未配置 VS Code 终端字体导致的,我们需要确保系统中有支持 Powerline 的字体,并将终端字体设置为支持 Powerline 的字体。
如果你系统里没有相关字体,请自行安装,如 Source Code Pro for Powerline,到这里下载安装,这里不详述。
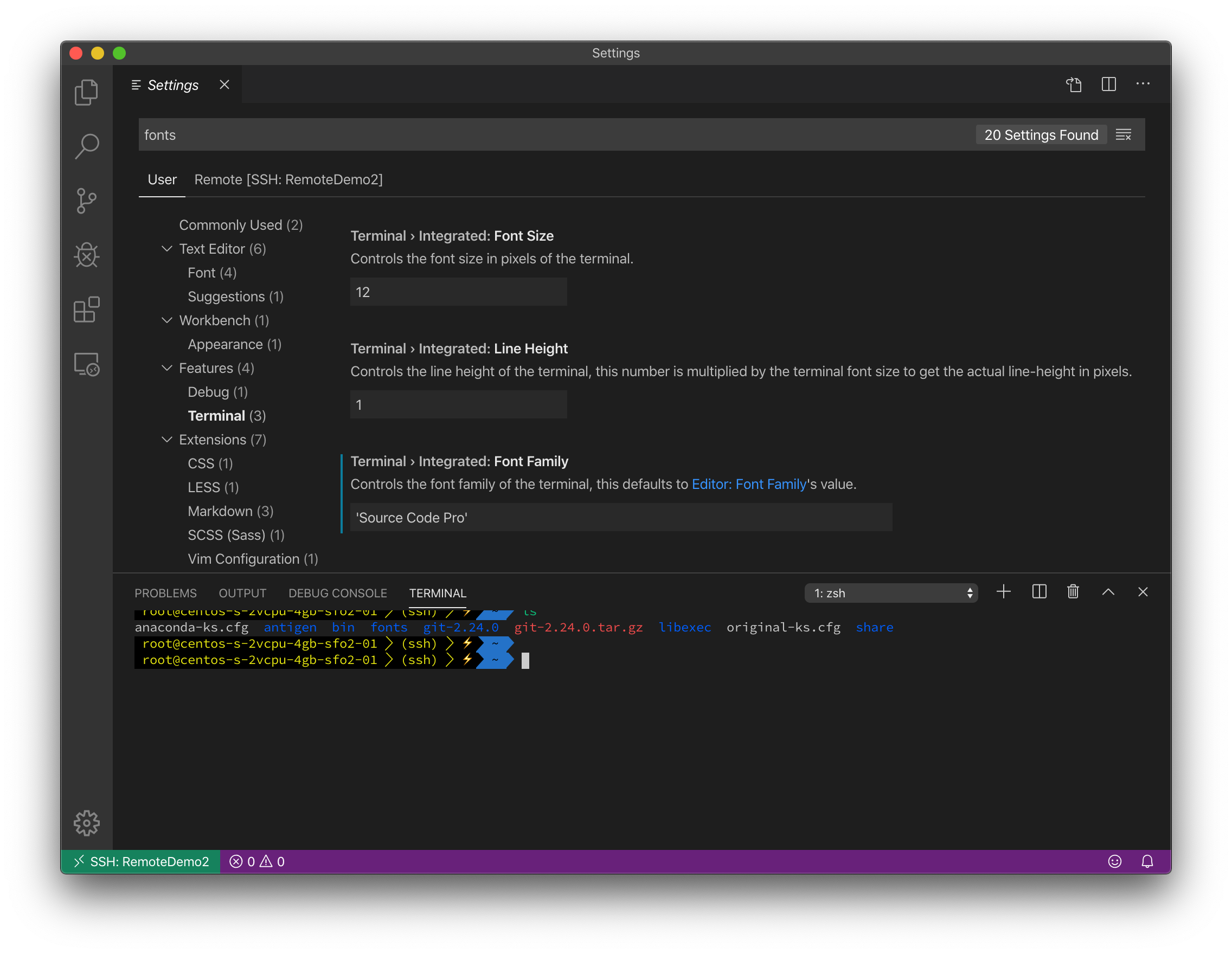
之后到 VS Code 设置项中,查找 fonts,并修改字体即可,在 Windows 下可能需要将字体设置为 Source Code Pro for Powerline: 
参考内容
本文内容参考了以下文章,向作者表示感谢。