- 发布于
Docker 常用命令及使用 Portainer 可视化管理
- 作者
- 姓名
Docker 环境安装
在 Ubuntu 中安装 Docker
- 使用 snap 安装
只需要在命令行中输入 snap install docker, 稍等片刻即可完成安装。

- 使用
apt-get安装
sudo apt-get update
sudo apt-get install docker.io
使用 Portainer 进行 Docker 可视化管理
本文面向的是 Docker 的初级使用者,所以我非常推荐使用 Portainer 这样的图形化 Docker 管理器,在完成相关服务搭建后关闭即可,当然所有通过 Portainer完成的操作都可以通过命令行完成。
安装方式如下:
- 创建 Portainer数据卷
docker volume create portainer_data
- 运行 Portainer 容器
docker run -d -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data --name portainer portainer/portainer
待服务器拉取镜像完成,Portainer就安装成功了,绑定的端口是9000,可以通过服务器IP:9000进行访问:

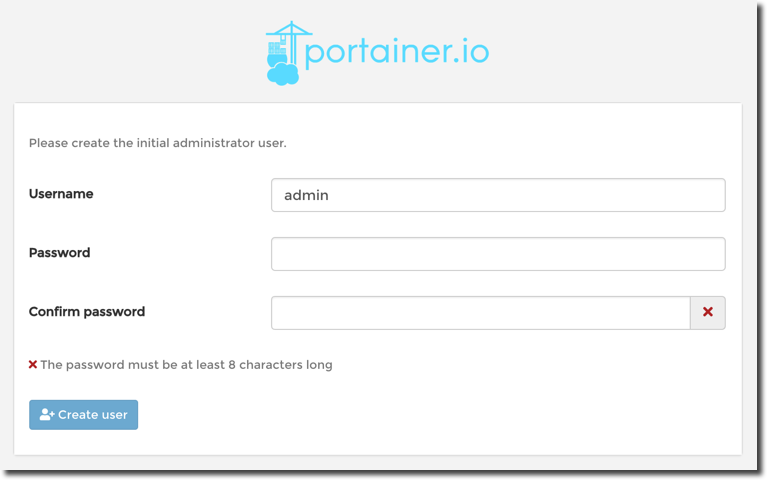
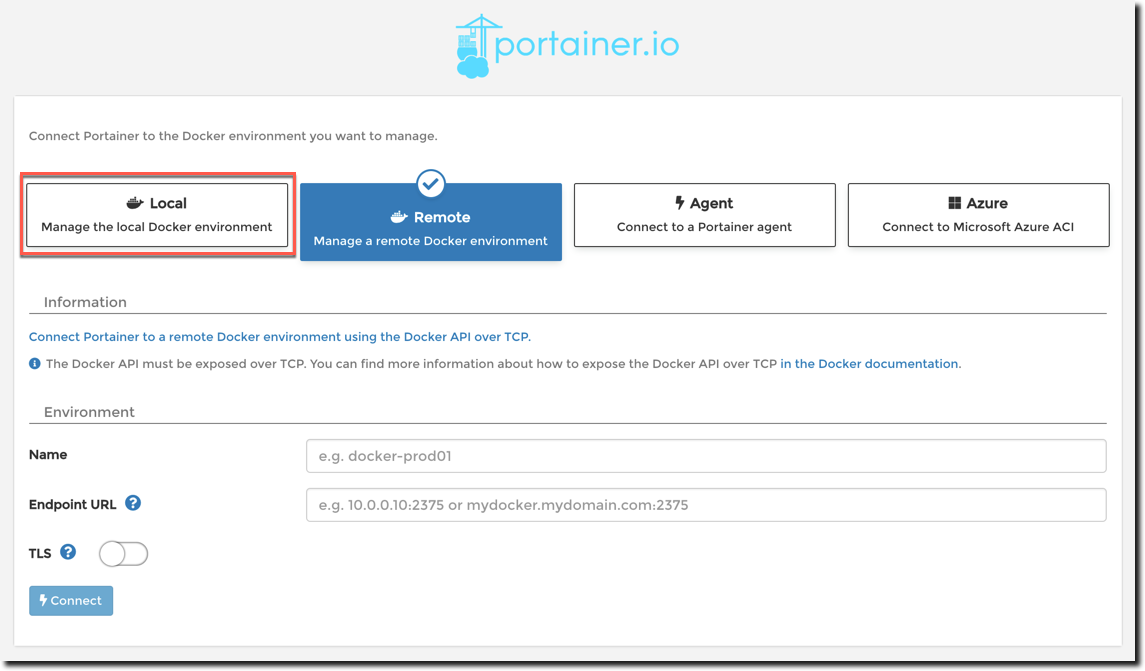
首次访问需要创建初始用户,创建之后选择 Local 连接:

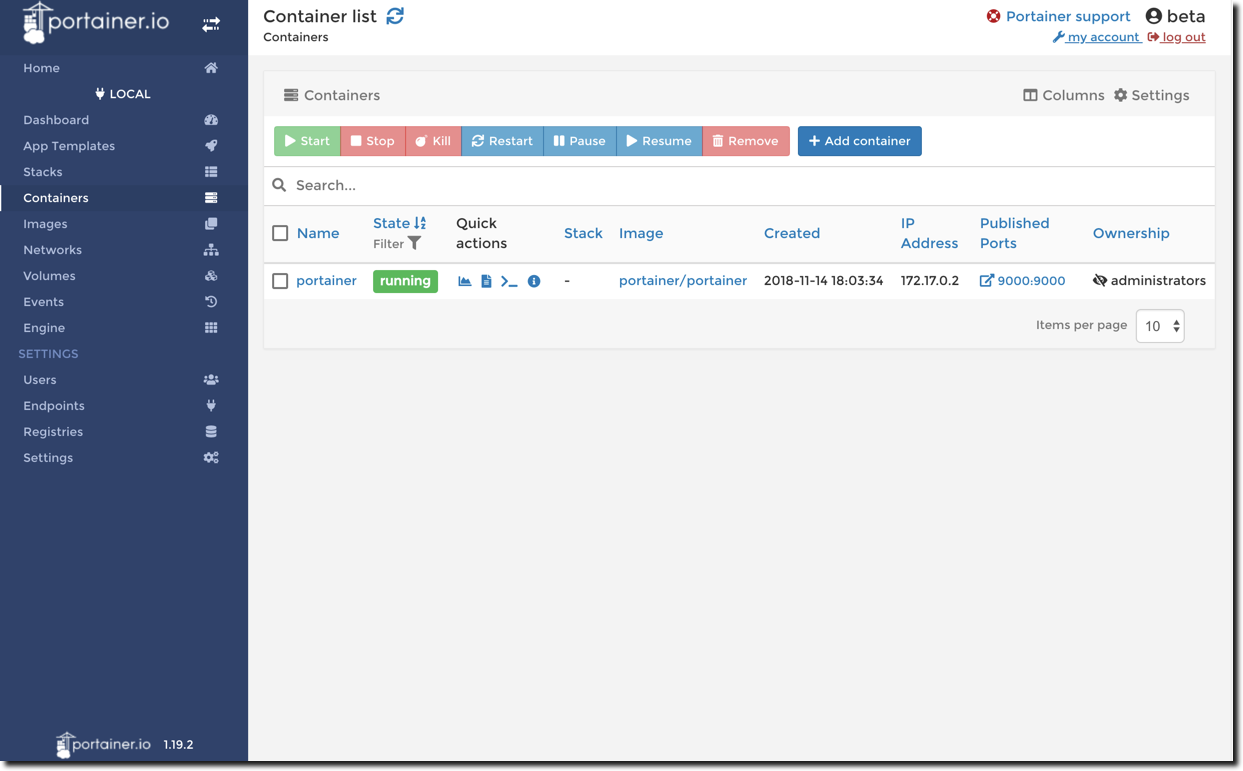
Portainer 的界面比较美观,对新手而言功能足够强大:

部分 Docker 的基本操作
本部分内容主要针对 Docker 系列文章所使用到的操作进行说明,并不打算详细说明,有兴趣的朋友可以查看文末的相关内容链接学习,以下是本文涉及到的全部命令。
运行容器
docker run
我们常使用的参数主要包括以下几个: -d 后台运行容器 -P 自动映射端口 -p xxxx:xxxx 手动映射端口 -v 绑定volume或者主机文件夹到容器 --name abcd. 给容器命名,若省略则随机生成容器名
查看容器状态
docker ps
直接运行时显示正在运行的容器,使用参数-a则显示所有容器
启动停止重启容器
docker start 容器名 docker stop 容器名 docker restart 容器名
容器名可以使用 docker ps -a 获得。
删除容器
docker rm 容器名
注意在删除容器之前,须先停止容器
复制容器内文件
docker cp 容器名:容器内路径 复制目标位置
所有操作既可以使用命令行,也可以使用 Portainer 图形化操作,除 docker run和 docker cp之外,推荐刚开始时其他操作全部使用 Portainer,待熟练之后可以关闭该工具使用命令行管理。
使用 Docker 镜像搭建服务的一般方法
使用 Docker 搭建网络应用,最方便快捷的方式无疑是直接使用现成的 Docker 镜像了,一行 docker run 命令,一个服务就开始运行,不需要时直接删除,干干净净。
体验新应用的时候这样可以,但如果真的要长期使用这项服务,只 docker run 一下还是不够的,我们要考虑:
- 需要将容器端口映射到主机端口,方便端口转发
- 需要将用户数据和配置文件从容器暴露,方便应用升级和应用配置
端口的问题容易解决,只需要将容器端口映射到某个外部端口,避免每次容器重启绑定的端口变化即可,所以最关键的问题便是搞清楚,容器运行时的用户数据和配置文件位置,然后通过 volume 存储或者直接 bind 主机文件。
基于以上考虑,使用第三方构建的镜像时,一般步骤如下:
- 从 Docker Hub 或者其他类似服务找到所需的镜像文件
- 使用
docker run命令测试是否能够在我们的服务器环境上正常运行 - 通过容器相关文档或容器运行生成的 volume 判断需要将哪些数据持久存储
- 对需要持久存储的数据选择使用 volume 或者 bind 方式
- 如果使用 bind 方式,从已经正常运行的容器中使用
docker cp命令将初使内容复制到主机中或者在主机中新建相应空文件夹(如果是配置文件必须使用docker cp复制,否则很多服务无法正常运行) - 使用
docker run命令的 -p 参数绑定端口 -v 绑定卷或文件夹,再次运行容器 - 若服务无法正常运行,查看 Log 并针对报错内容进行修改
我们以nginx为例进行说明:
我们直接运行 Docker Hub 上的 nginx 官方镜像:
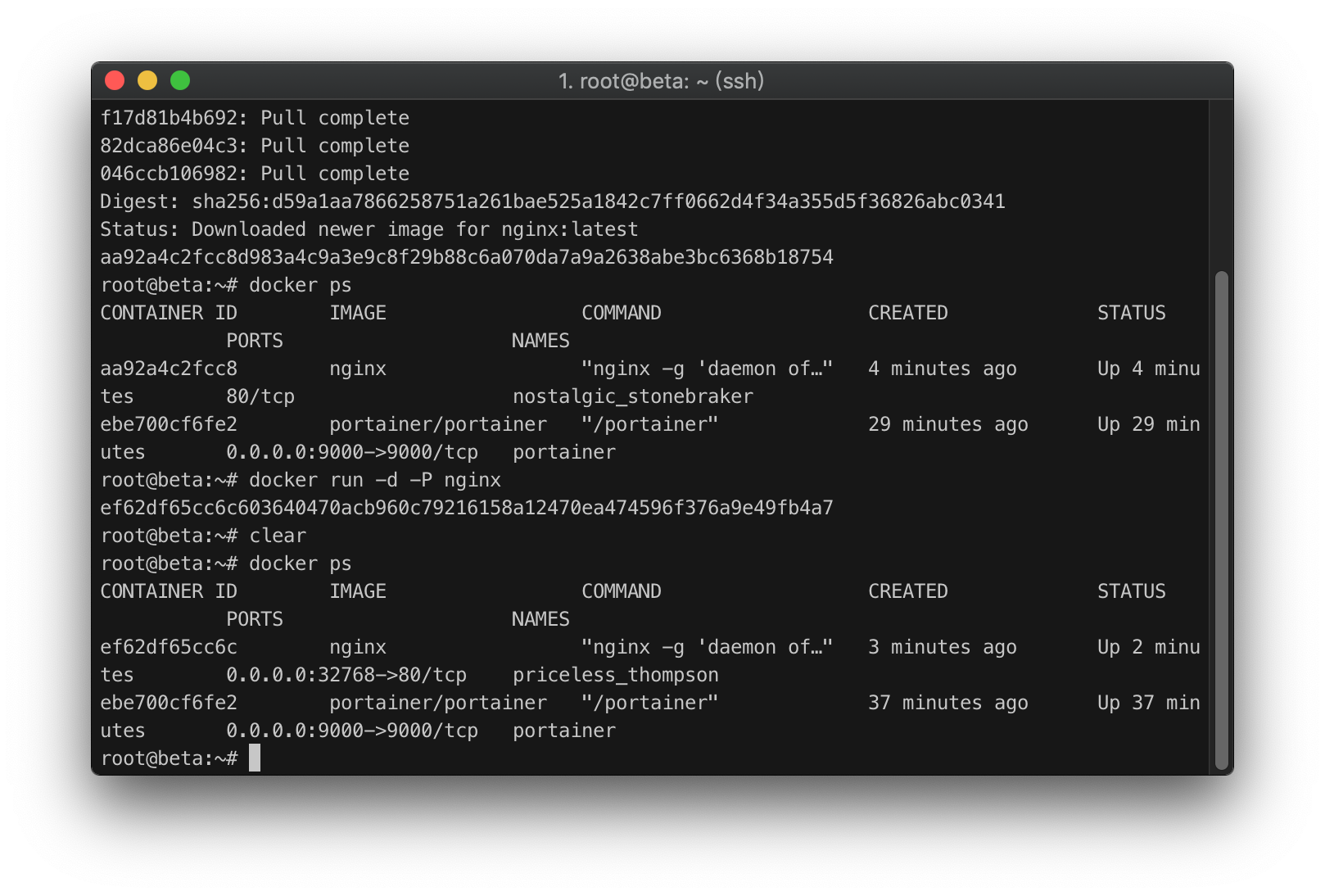
docker run -d -P nginx
然后使用 docker ps 查看到 nginx 已经运行了

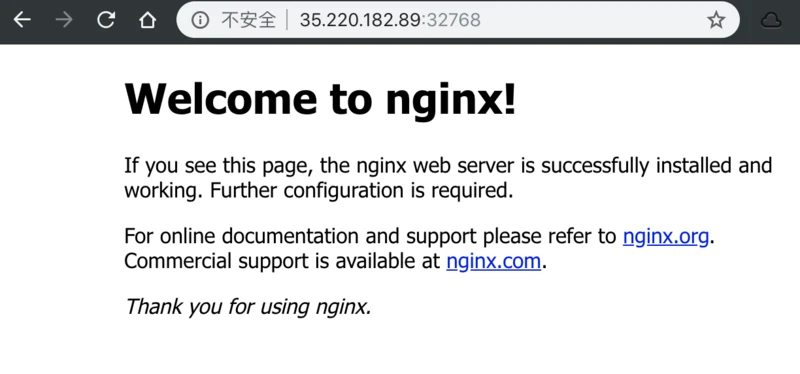
Docker 自动分配将容器的80端口映射到了主机的32768端口,此时我们访问服务器IP:32768就能看到 nginx服务已经正常运行了

下面我们要做的主要工作就是找到需要持久存储的文件,最明显的就是网站主目录以及配置文件,通过查看 Docker Hub 的 nginx 官方页面,可以知道镜像内部 网站主目录为 /usr/share/nginx/html ,配置文件目录为 /etc/nginx ,我们需要将这两个文件夹绑定到主机。
为方便管理,对 Docker 中容器的相关的配置文件建议统一存放
由于本文使用的是root用户,下文所有~均指/root
- 新建 Docker 相关文件的存储目录
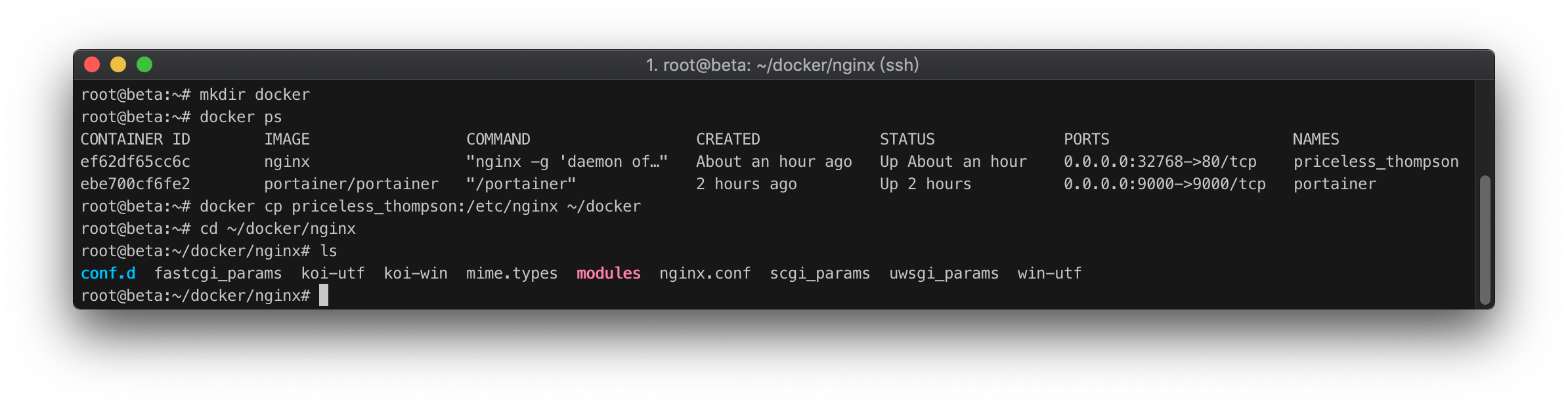
mkdir ~/docker
- 从 Docker nginx 容器中复制初始配置文件:
docker cp nginx-name:/etc/nginx ~/docker
注意这里的 nginx-name 指的是 nginx 容器的名字,因为我们未使用 --name 来指定名称,因此容器的名字会是 Docker 随机生成的,我们通过 docker ps 获得。

- 新建网站主目录
mkdir ~/wwwroot
现在我们要做就是删除原容器,并再次运行,但这一次进行端口映射和目录绑定,使用命令行的话,内容如下,这次我们使用了--name来命名
docker run -d --name nginx \
-v /root/docker/nginx:/etc/nginx \
-v /root/wwwroot:/usr/share/nginx/html \
-p 80:80 \
-p 443:443 \
nginx
容器顺利运行,由于我们直接将容器80端口映射到了主机80端口,此时直接访问http://服务器IP 即可
不过由于目前我们的网站主目录是空的,打开 http://服务器IP 会出现403错误,我们在网站主目录下新建一个index.html文件,并输入 Hello World!
touch ~/wwwroot/index.html
echo 'Hello World!' > ~/wwwroot/index.html
刷新一下页面,就可以看到正常显示 Hello World!
至此,一个 nginx 服务就通过 Docker 正常运行了,我们可以修改 nignx配置,也可以修改网站内容,即使容器删除,再次新建容器后绑定文件夹后又一切照旧。
我们可以根据我们的需要绑定更多目录,或者将容器内的某些文件使用 volume 进行存储,最常用的就是增加 SSL 证书目录的绑定以配置 HTTPS 访问。